サンプルコードリソース
それでは実際にHTMLファイルを作っていきましょう。
サンプルコードをリソースに用意していますのでコピペしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>柴犬物語</title>
<meta name="description" content="柴犬物語 柴犬の好きなこと、日々の生活を紹介">
</head>
<body>
<h1>柴犬物語</h1>
<p>散歩行きたい</p>
</body>
</html>コードの説明
<!DOCTYPE html>これは、DOCTYPE宣言【ドックタイプ宣言】(文章型宣言)といい簡単に言うと文章の仕様やバージョンをブラウザに伝えるためのものです。定型文として捉えて必ず書きましょう。
<html lang="ja">~</html>これは、DOCTYPE宣言のすぐ下に書きます。
意味は、「これから書くコードはHTMLだよ」という意味です。
「lang」はWebページの言語設定の記述で「ja」は日本語という意味で
これから作るWebページは日本語で作りますよという意味になります。
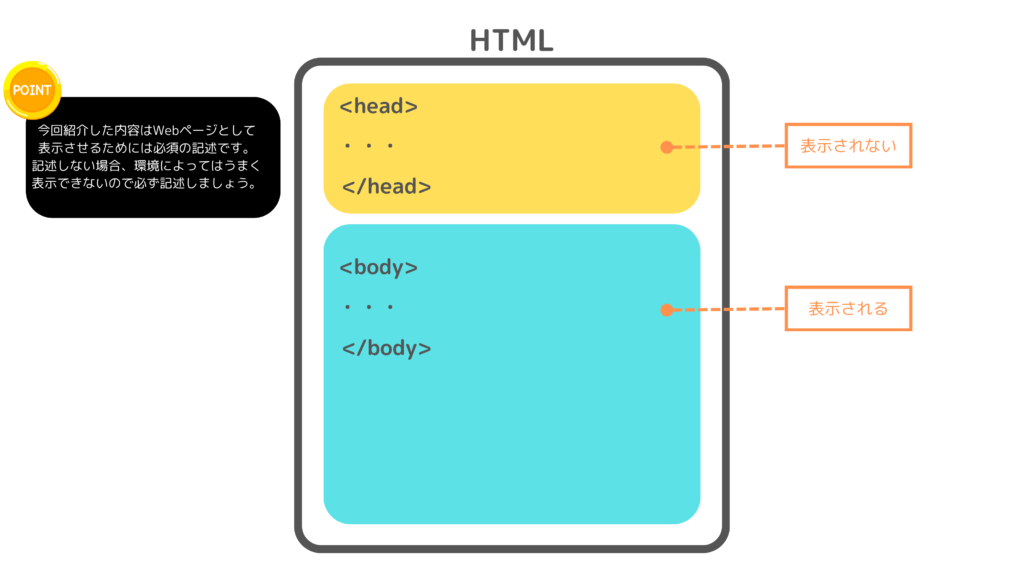
<head>~</head>この部分は、ページのタイトルや説明文、使用する外部ファイルのリンクなど、ページの情報を記述します。ブラウザでは表示されない部分です。
<meta charset="UTF-8">これは、文字コードを「UTF-8」にするという指定です。これを書かないとブラウザでページを表示したときに文字化けしてしまいます。
<title>柴犬物語</title>これは、ページのタイトルを記述しています。ブラウザで見ると、タブの名称として表示されます。

<meta name="description" content="~">これは、ページが何のページなのかについての説明文を書いています。
検索エンジンで、タイトルと共に表示される部分です。
ユーザーが検索してきたときにページがどんなものなのかを瞬時に判断できるようなキーワードを含めるといいでしょう。
<body>~</body>これは、HTMLの本体部分です。ここにコンテンツを入力することで、ブラウザ上に内容が表示されます。
まとめ

今回紹介した内容の記述は、Webページとして表示させるには必須の記述です。
必ず記述しましょう。




