part2では、表のセルを横方向につなげる方法を学びます。
横方向につなげる
まずは、基本の表を簡単に作ってそれからつなげていきます。
今回の基本の表は次の通りです。
<table border="1">
<tr>
<th>セル1</th>
<th>セル2</th>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
<tr>
<td>セル5</td>
<td>セル6</td>
</tr>
</table>表示させるとこうなります。

では、表を横方向につなげていきましょう。今回は、セル1と2をつなげます。
書き方はこうです
<table border="1">
<tr>
<th colspan="2">セル1+セル2</th>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
<tr>
<td>セル5</td>
<td>セル6</td>
</tr>
</table>表示させるとこうなります。


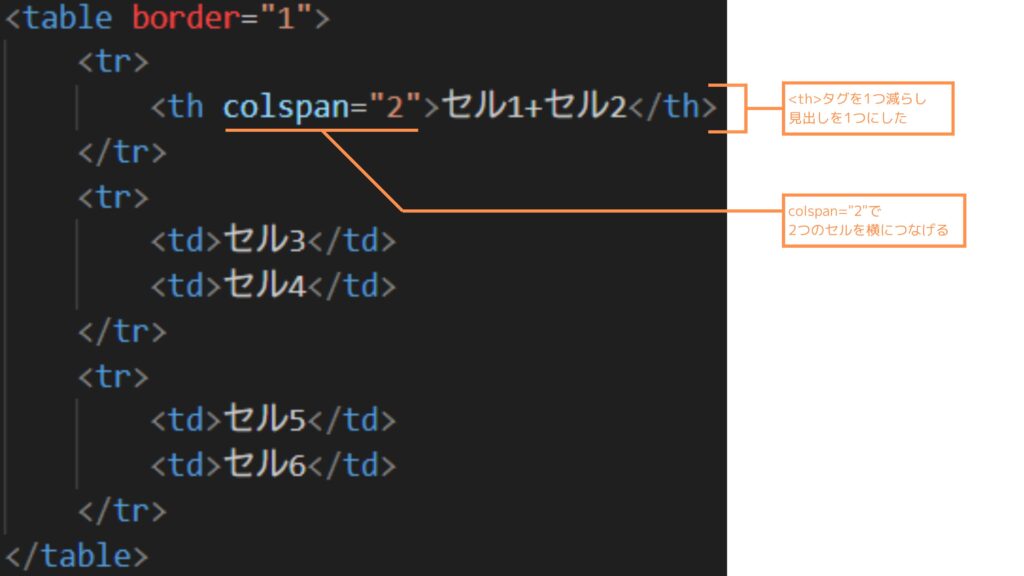
コードの3行目に注目です。
thタグの開始タグにcolspan=”2″と指定しています。
これにより2つの横方向のセルを結合しなさいと指示しています。
これで表を横方向につなげる解説は終了です。
お疲れさまでした。次は
【HTML基礎講座 表を作りましょうpart3(縦方向)】です。



