今回は、表を縦方向につなぐ方法を学習します。
縦方向につなげる
まずは、基本の表を簡単に作ってそれからつなげていきます。
今回の基本の表は次の通りです。
<table border="1">
<tr>
<th>セル1</th>
<th>セル2</th>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
<tr>
<td>セル5</td>
<td>セル6</td>
</tr>
</table>表示させるとこうなります。

では、表を縦方向につなげていきましょう。今回は、セル3と5をつなげます。
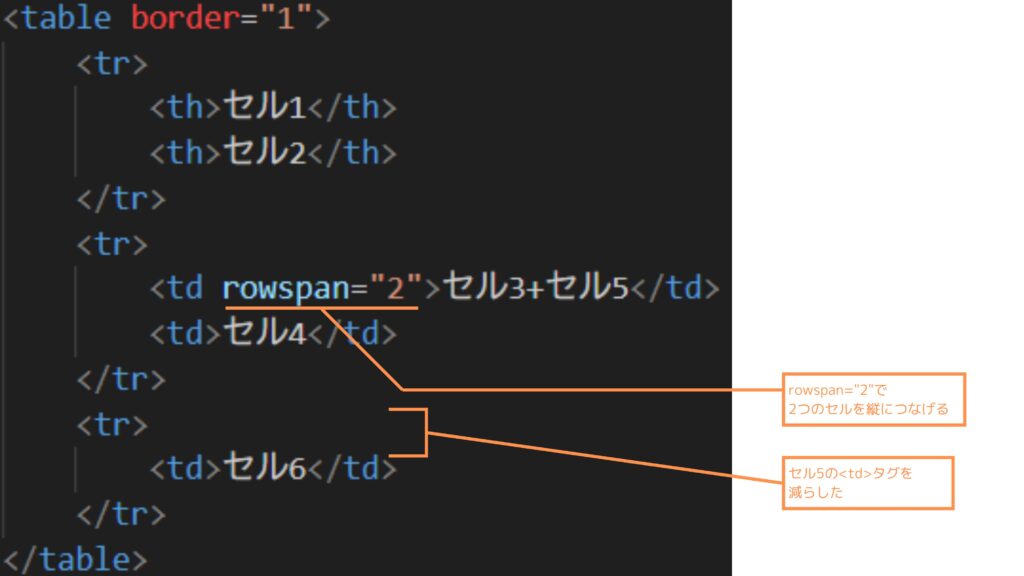
書き方はこうです。
<table border="1">
<tr>
<th>セル1</th>
<th>セル2</th>
</tr>
<tr>
<td rowspan="2">セル3+セル5</td>
<td>セル4</td>
</tr>
<tr>
<td>セル6</td>
</tr>
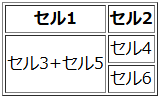
</table>表示するとこうなります。


つなげる起点となるセル3にrowspanを設定し終点のセル5は削除します。
これで表を縦につなげるやり方の解説は終了です。
お疲れさまでした。次は




