HTML学習の前に知っておくべき基本的な内容を紹介します。
それは、WEBサイト表示までの仕組みです。
基本用語の確認をします。

インターネット
始めに「インターネット」という用語についてです。インターネットとは、世界中のコンピューター同士がつながりあう技術のことです。現実世界で考えると道路のような存在です。
WEB
次に「WEB」という用語についてです。WEBはインターネットという情報網を使い情報の内容を発信したり閲覧したりできる、インターネット上に存在する機能の一つです。現実世界で例えると、道路上を走る車にたとえられます。WEBはインターネット(道路)を利用して運用する機能の一部です。
WEBページの仕組み

次にWEBページの仕組みについてす。
WEBページを閲覧するうえで必要なものが、「webサーバー」と「webクライアント」です。まず「webサーバー」についてですが、パソコンとスマートフォンと同じくコンピューターの一種です。
webサーバーは24時間動いているパソコンで、webサーバーに作成したファイルを置いておくとクライアントがいつでもその作成したファイルにアクセスできます。
私たちのパソコンもやろうと思えばサーバーの役割をできますが、電源を落としてしまうとクライアントは作成したファイルにアクセスできません。なのでサーバーが必要です。
次に「webクライアント」についてです。webクライアントとは、webサーバーから情報を受け取る側のパソコンで、つまりは私たちが日常的に使っているPCやスマホのことを指します。
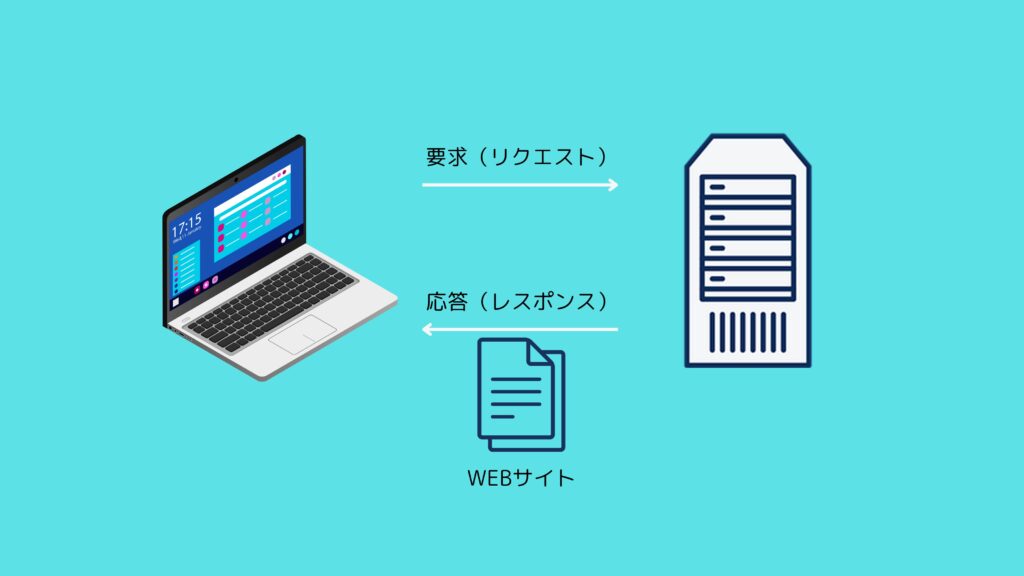
ここで、用語が出てきます。それはリクエストとレスポンスです。
リクエストは、webクライアントがwebサーバーに要求することを言います。
レスポンスとは、webクライアントの要求に、webサーバーが応答することを言います。
webクライアントが欲しい情報が載っているwebページをリクエストすると、webサーバーがレスポンスします。すると欲しい情報が載っているwebページが見れます。
HTML


ここでやっとHTMLが登場します。役割はwebページの骨格を作る役割です。
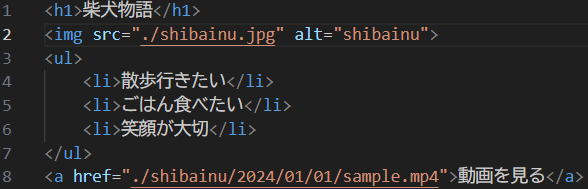
HTMLは(Hyper Text Markup Language)【ハイパー・テキスト・マークアップ・ランゲージ】の略で、webページに表示させたいテキストや画像をタグ「<」「>」で囲んで書いていきます。
タグには何種類もありそれぞれに意味があります。
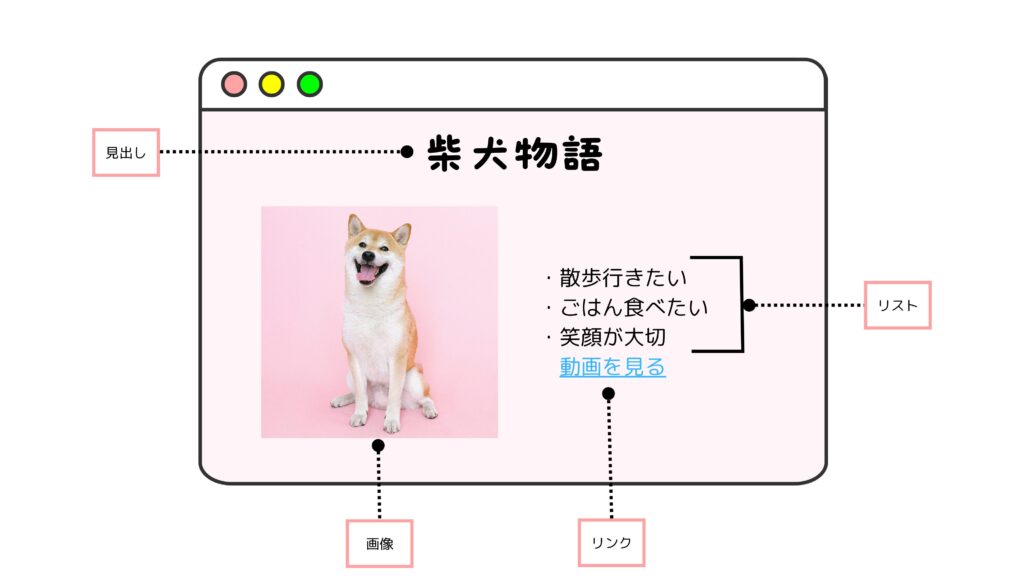
タグに意味がある理由は、コンピューターは賢くないので、ここは「見出し」だよ、ここは「リンク」だよと教えてあげる必要があるからです。
HTMLを使って書いてあげることで、コンピューターがwebページの構造を理解できるようになります。
なお、現時点ではCSSが適用されていないので以下のような表示になります。

CSSを適用すると、作成イメージのような仕上げにもできます。



