今回は、ページの構成要素をグループ分けしてコンピューターに記事の構成がどうなっているのかを伝える書き方(ページの構造化)を学習します。
図解もありますので参考にしてください。
構成図
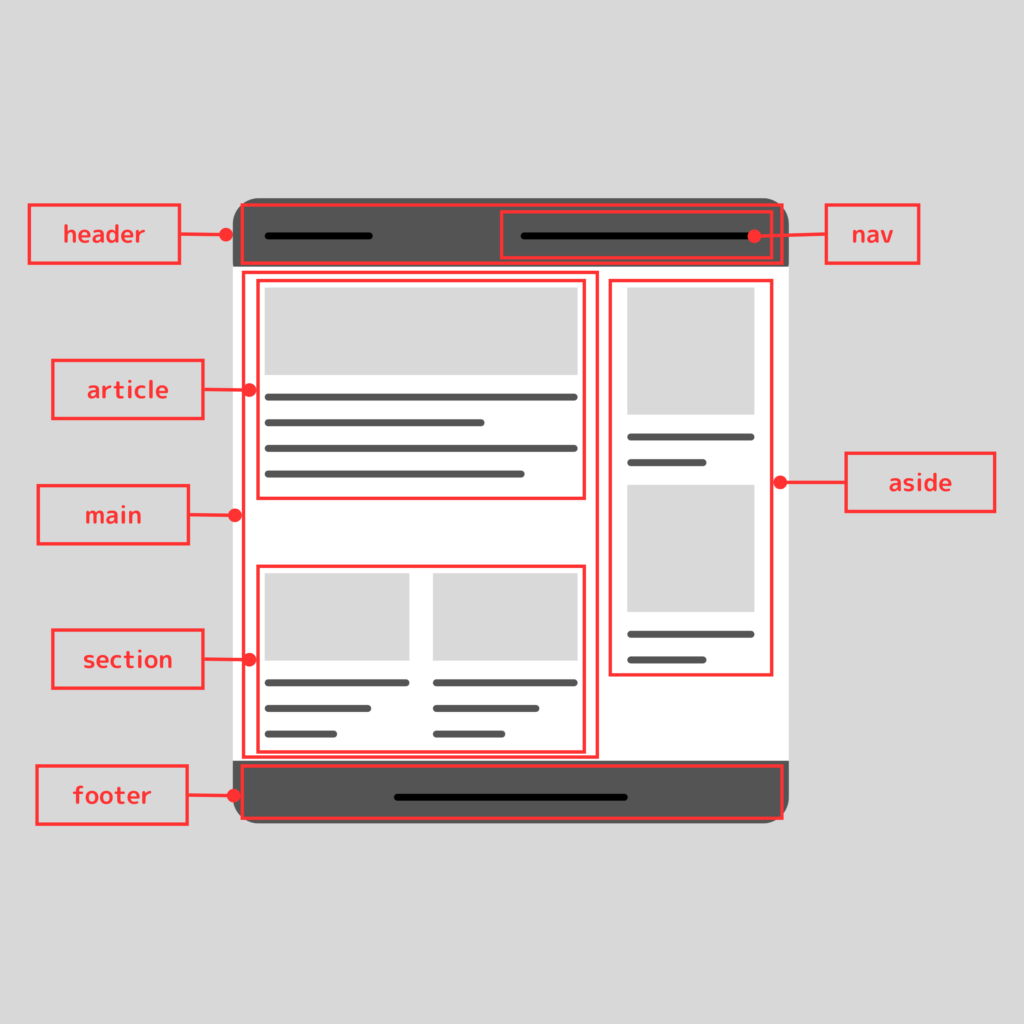
まず最初に、今回のレクチャーで取り扱う構成図を紹介します。
ブログなどのページ構成ですね。確認できましたら細分化して、見ていきましょう。

header

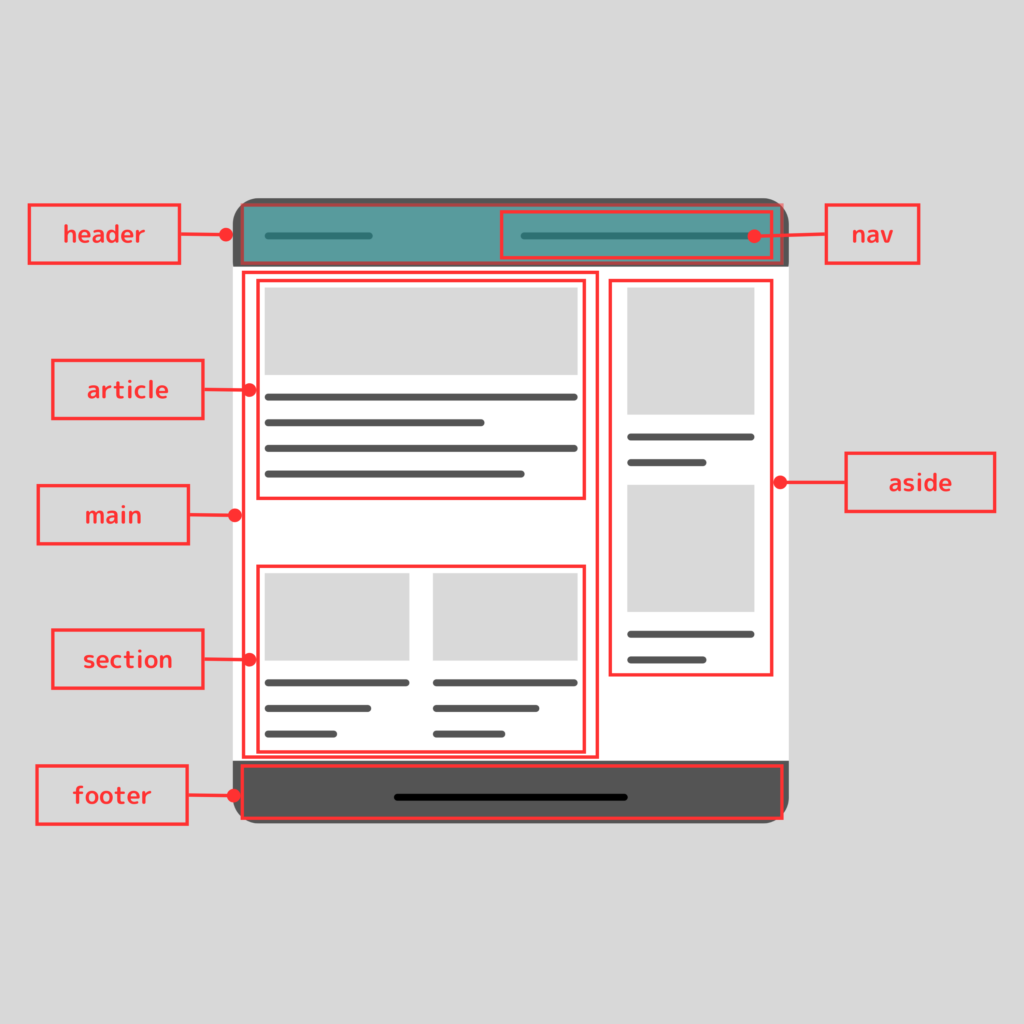
青い部分を「header」と言います。
「header」部分にはナビゲーションやロゴなどが入ります。
HTML冒頭で書く「head」要素とは別物なので注意しましょう。
書き方は次の通りです。
<header>
<h1>ページタイトル</h1>
<p>このサイトは○○の情報を配信しています。</p>
</header>nav

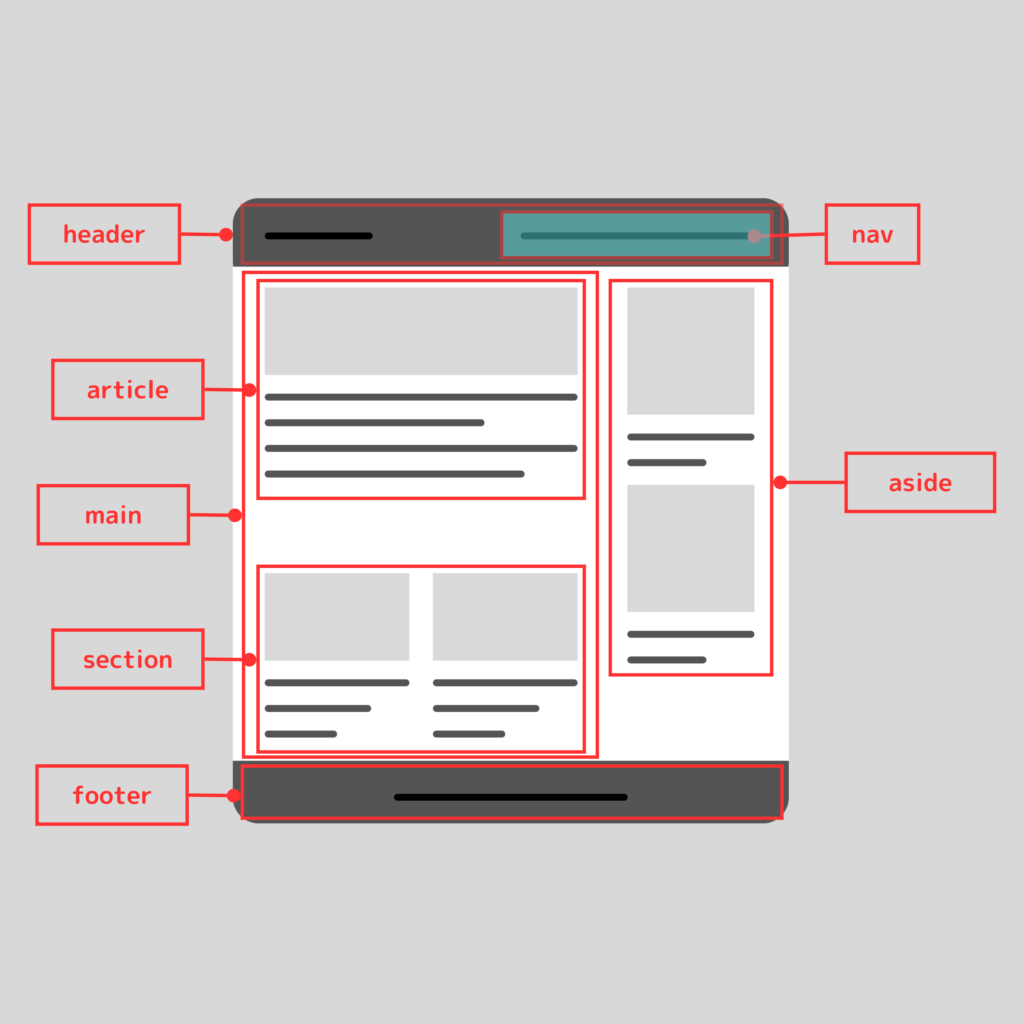
青部分はnavタグで書きます。
大体はheaderの中に囲まれます。
そして、navタグは、メインのナビを囲みます。
メインでないナビは囲みません。
書き方は次の通りです。
<header>
<h1>ページタイトル</h1>
<nav>
<ul>
<li><a href="#">サービスのご案内</a></li>
<li><a href="#">料金</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
</header>article

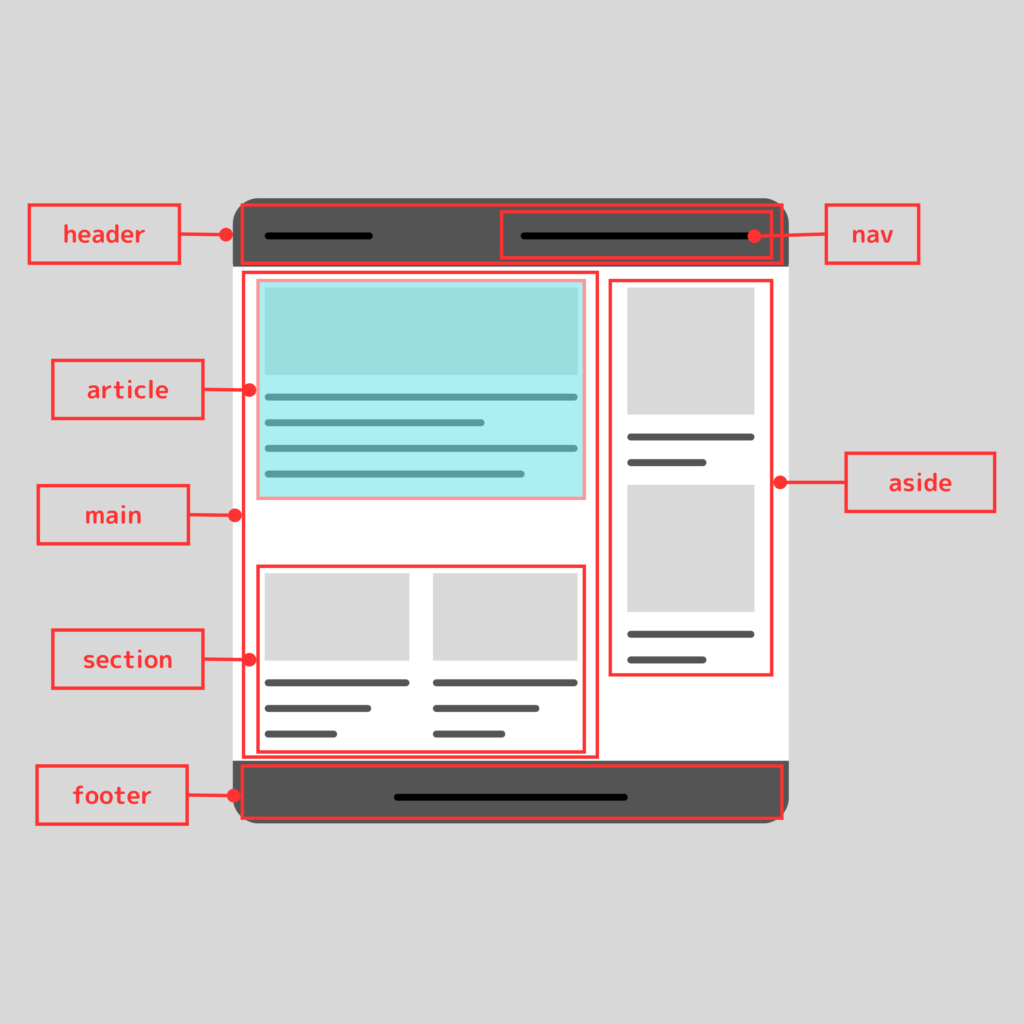
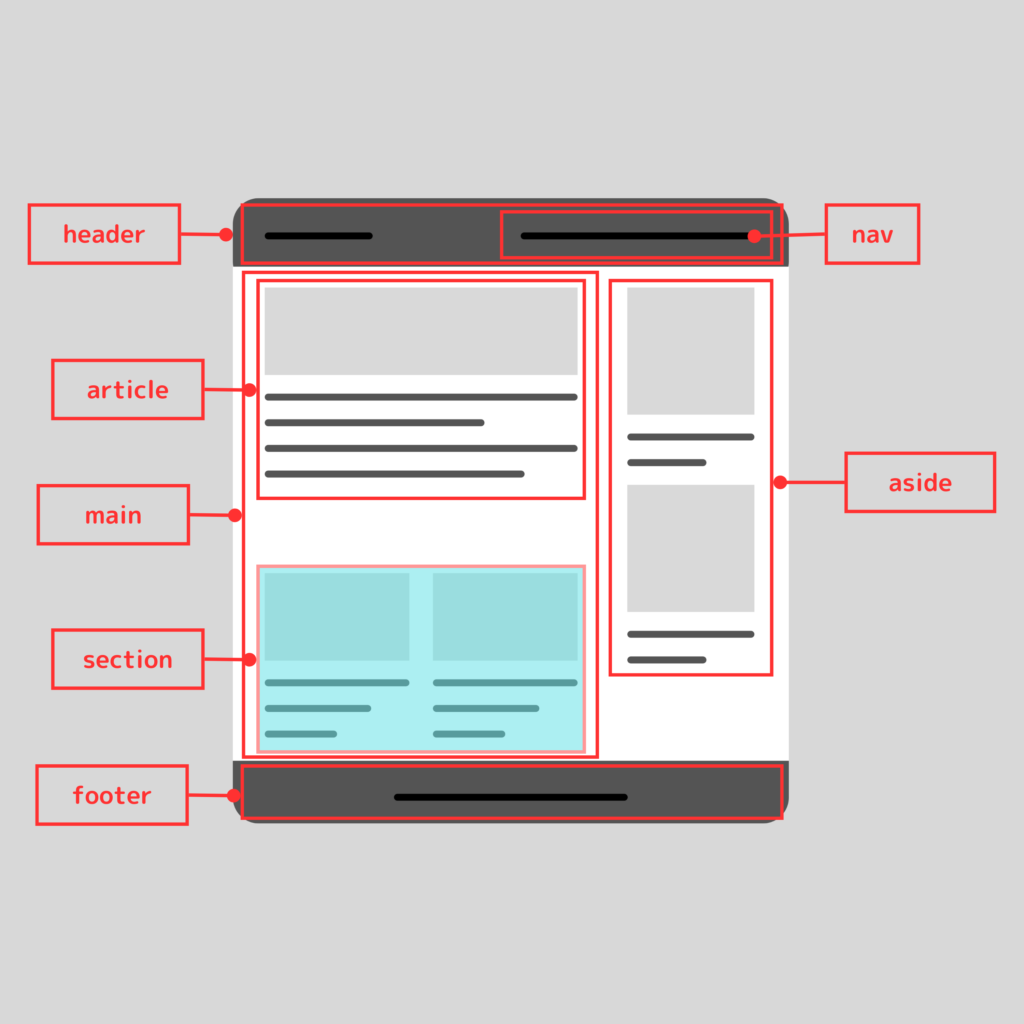
青い部分をarticleと言います。articleは英語で「記事」を意味します。そのため、HTMLでもページ内の記事となる部分で、そこだけを見ても独立している読み物部分を囲みます。
書き方は次の通りです。
<article>
<h2>記事タイトル</h2>
<p>こんなことがありました。あんなことがありました。○○でした。</p>
</article>section

青い部分をsectionと言います。sectionはテーマが決まっているまとまりを囲みます。
例えばおすすめ記事ならおすすめ記事のまとまり、お買い得商品なら、お買い得商品のまとまりを囲みます。
また、見出しのような役割なので独立して成り立つような内容にはなっていません。そこがarticleとの違いです。
書き方は次の通りです。
<section>
<h2>その他おすすめ記事</h2>
<ul>
<li><a href="#">おすすめ記事のタイトル1</a></li>
<li><a href="#">おすすめ記事のタイトル2</a></li>
</ul>
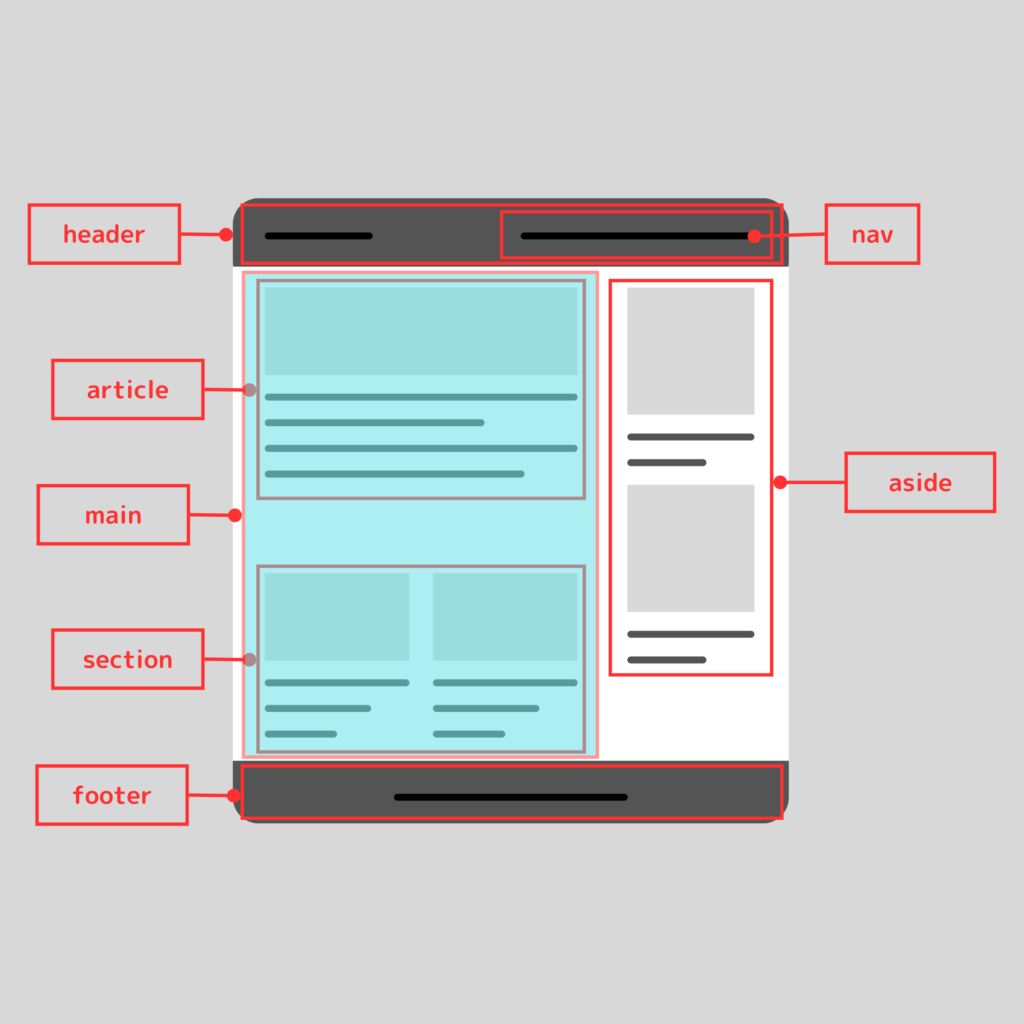
</section>main

青い部分がmainタグで囲まれた部分です。そのページの核となる部分を囲みます。
書き方は次の通りです。
<main>
<article>
<h2>記事タイトル</h2>
<p>こんなことがありました。あんなことがありました。○○でした。</p>
</article>
<section>
<h2>その他おすすめ記事</h2>
<ul>
<li><a href="#">おすすめ記事のタイトル1</a></li>
<li><a href="#">おすすめ記事のタイトル2</a></li>
</ul>
</section>
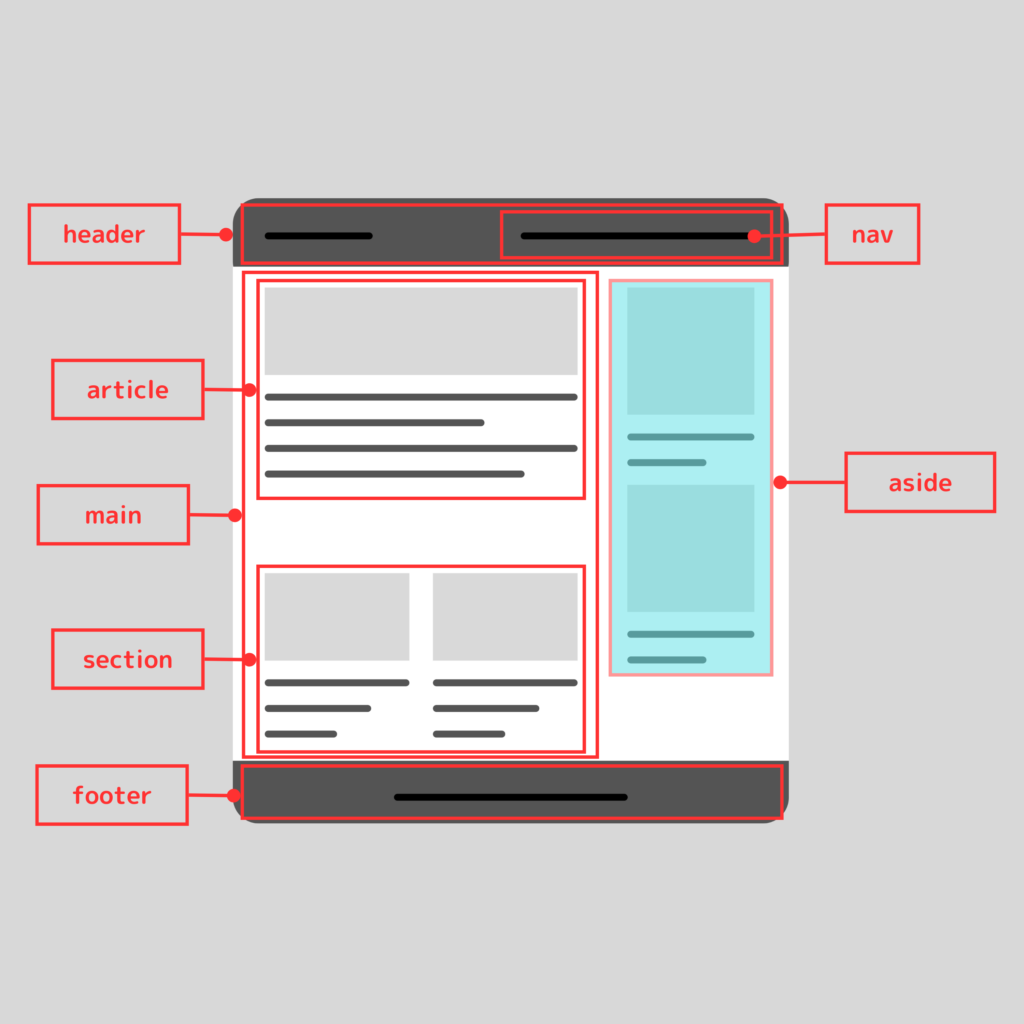
</main>aside

青い部分はasideタグで囲まれた部分です。asideタグはメインコンテンツと関連性のないまとまりを囲みます。サイドバーなどが該当します。
書き方は次の通りです。
<aside>
<h3>この記事を書いている人はこんな人</h3>
<p>SUGAWAYAですよろしくお願いします</p>
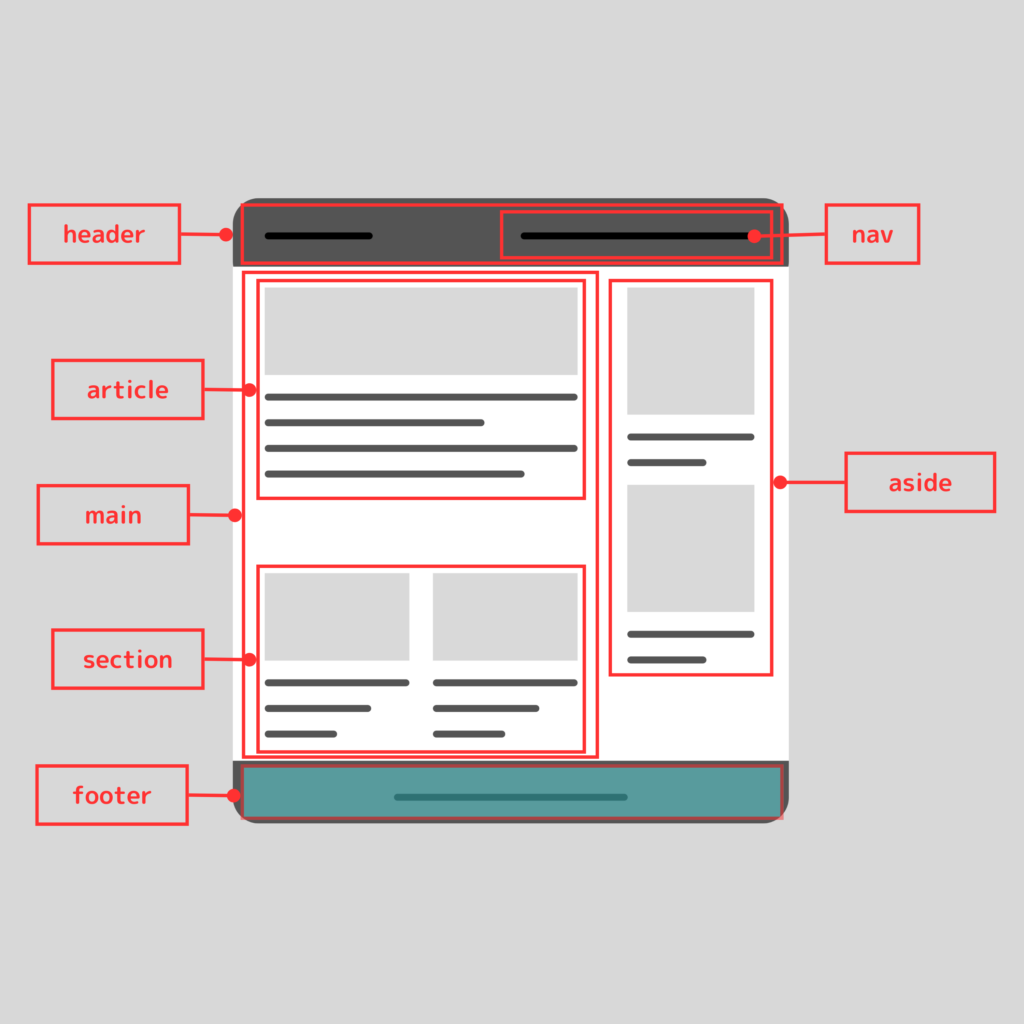
</aside>footer

青い部分はfooterタグで囲まれています。多くの場合コピーライトやSNSリンクなどを含んでいます。
書き方は次の通りです。
<footer>
<ul>
<li><a href="#">SNS1</a></li>
<li><a href="#">SNS2</a></li>
</ul>
<p>Copyright 20xx SUGAWAYA</p>
</footer>div
特に意味のない囲みはdivタグで囲みます。後程学習するCSSでの範囲指定に使います。
まとめ
このレクチャーではページの構造化を学びました。ページの各部品に意味を持たせ、コンピューターに理解できるように囲みました。
これで今回のレクチャーは終了です。お疲れさまでした。



