時間割や料金表を作るときにHTMLで表を作る技術が必要になってきます。
今回は基本的な表の作り方を解説します。
表の作り方
まずは簡単な表を作ってみましょう。
今回は次の表を作ります

書き方はこうです。実際にVisual Studio Code(以下VScode)でファイルを開いて書いていきましょう。
<table border="1">
<tr>
<th>プラン名</th>
<th>料金表</th>
</tr>
<tr>
<td>ガッツリプラン</td>
<td>ライトプラン</td>
</tr>
<tr>
<td>6,980円</td>
<td>4,980円</td>
</tr>
</table>ここでテーブルを作る際の部品の紹介をしておきましょう。
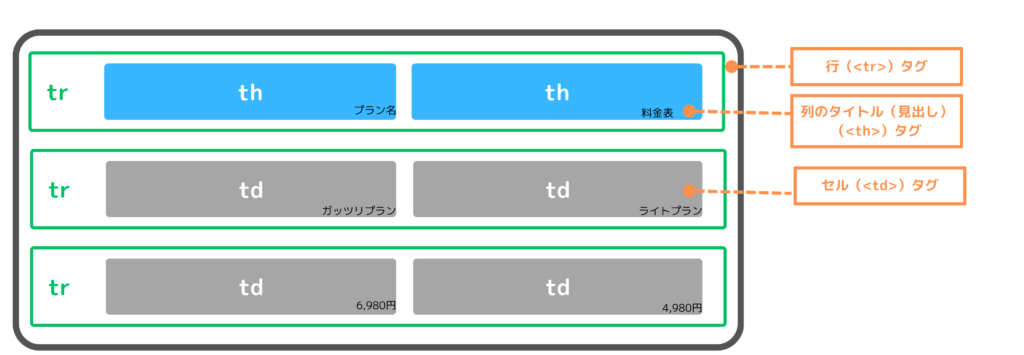
まずは、大枠のtableタグ。これは、テーブルの一番外枠を書いています。
次にtrタグ。こちらは、テーブルの行を指定しています。
次にthタグ。こちらは表の一番上の、列のタイトルを指定しています。
次にtdタグ。こちらは、テーブルの1セルを指定しています。
まとめると、外枠をtableタグで書いてあげて、その中にtrタグで必要な行数書いてあげて、
さらにthタグで列のタイトルを書いてあげて、tdタグで必要なセル数用意して内容を書くといった感じです。
図解で説明しますと、次の通りです。コードと見比べて理解してください。
<table border="1">
<tr>
<th>プラン名</th>
<th>料金表</th>
</tr>
<tr>
<td>ガッツリプラン</td>
<td>ライトプラン</td>
</tr>
<tr>
<td>6,980円</td>
<td>4,980円</td>
</tr>
</table>
ちなみに、
<table border="1">の箇所はまだCSSを学んでいないので、HTMLで簡易的な罫線を出す記述です。
今後学習するCSSでデザインはいい感じに変更できます。
以上が、表を作りましょうpart1になります。
続いてpart2に行きます。



