今回は、名前入力や電話番号入力に使う「1行テキストボックス」を作成します。
1行テキストボックス
書き方は次の通りです。
<form action="example.php" method="post" name="contact_form">
氏名:<input type="text" name="name">
</form>ここで注目してほしいのが、inputタグにname属性が付きました。これはPHPなどのサーバーサイド言語でユーザーが入力した値を取得するときの目印として使うからです。現段階では特に意識しなくても大丈夫です。PHPの学習に入ったら意識しましょう。
それでは表示させてみましょう。次のようになります。

入力見本を表示するには
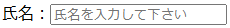
入力見本を表示するには「placeholder属性」を使います。
ユーザーが入力欄をクリックし、入力しようとすると、入力見本は消えて、通常通り入力ができるようになります。
書き方は次の通りです。
<form action="example.php" method="post" name="contact_form">
氏名:<input type="text" name="name" placeholder="氏名を入力して下さい">
</form>表示は次のようになります。

他にもある属性値
ほかにも属性値が何種類かありますのでよく使うものを紹介します。
まず、「email」という属性値があります。こちらは、メールアドレス専用の入力項目になります。emailという属性値を設定しておくと、入力された値がメールアドレスかどうかブラウザが判断してOKかNGを表示します。
書き方は次の通りです。
<form action="example.php" method="post" name="contact_form">
メールアドレス:<input type="email" name="email">
</form>表示は次の通りです

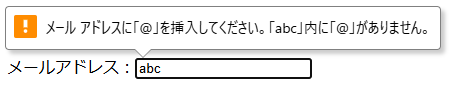
メールアドレスではない形式の文字を入れると次のような表示になります。

このように、警告を出してくれるので間違えの予防になります。
続いて、「tel」という属性値があります。こちらを設定することによって、スマホで電話番号を入力するときに、電話番号が入力しやすいキーパッドに切り替えてくれます。
書き方は次の通りです
<form action="example.php" method="post" name="contact_form">
電話番号:<input type="tel" name="tel">
</form>表示は次の通りです。

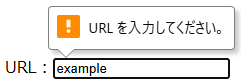
続いて、「url」という属性値です。こちらを設定することによって、url専用の入力項目になります。URLの形式ではなかった場合警告を出してくれます。
書き方は次の通りです。
<form action="example.php" method="post" name="contact_form">
URL:<input type="url" name="url">
</form>表示は次の通りです

NGの時

以上がよく使う属性値の紹介でした。
今回のレクチャーはこれで終了です。
お疲れさまでした。



