前回は、画像の表示をやりました。
その中でsrc属性について触れました。今回はscr属性での画像のパス指定について深堀します。
パス指定
パス指定とは、画像がどこにあるのかの指定をすることです。
表示させたいファイルから見て画像がどこにあるのかを指定します。
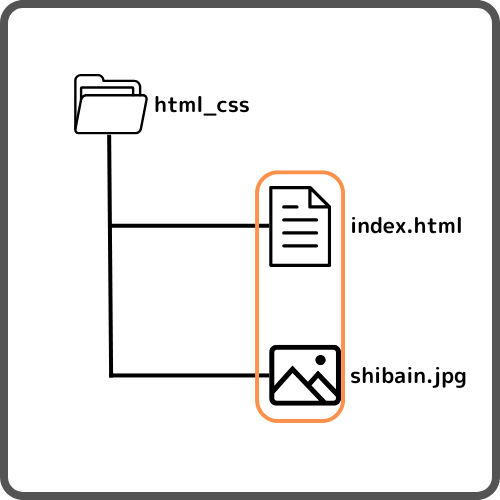
次のような例を考えてみましょう。

表示させたいファイルはindex.htmlですよね。
そして、index.htmlで読み込ませて挿入して使いたいのはshibain.jpgです。
なのでindex.html内での記述は次のようになります。
<img src="shibain.jpg" alt="柴犬">同じ階層(オレンジで囲んだ部分)なので、srcはshibain.jpgと指定します。
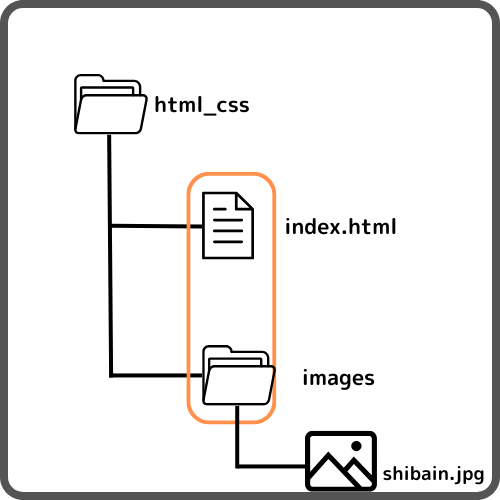
それでは次のような場合どうなりますでしょうか?

答えはこうなります。
<img src="images/shibain.jpg" alt="柴犬">index.htmlと同じ階層にある(オレンジの枠)imagesファイルの中にあるshibain.jpgを指定しています。
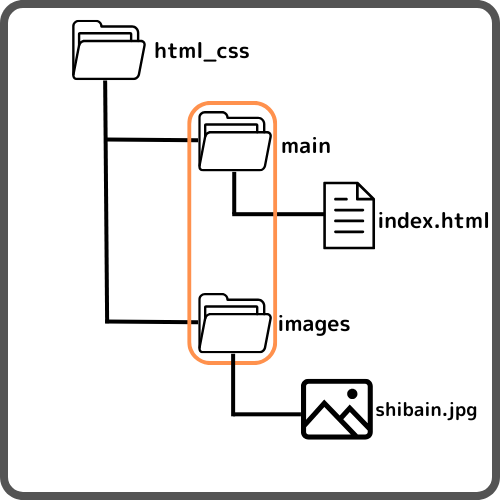
では次のような場合どうなるでしょうか?

答えはこうなります。
<img src="../images/shibain.jpg" alt="柴犬">index.htmlから見て1階層上がったところにあるimagesフォルダの中のshibain.jpgという意味です。私も初心者のころ理解するのに苦労しました。イメージとしては
市役所をイメージしてもらいたいのですが
例えば1階にある農政課から2階にある土木管理課に行きたいとします。この時階段を使います。階段を上がるとフロアがあります、その中の一角に土木管理課がありますよね。
これと一緒で、パス指定の場合、../で階段を上って好きなフォルダ(フロア)を指定してさらにその中のファイル(土木管理課)を指定しています。もし分からなかったらお問い合わせください。
ここまでで学習した内容は相対パス指定でした。他に絶対パス指定というものがあります。
絶対パス指定とは、一言で言うと直通です。上から順番にフォルダを指定して、目的のファイルまでたどり着く方法です。絶対パス指定は呼び出したいファイルが別のサイトで公開されている場合などに指定します。相対パスのように保存されている位置は関係ありません。
例えば「https://sugawaya-blog.com/wp-content/uploads/2024/11/ファイルパス指定3-1.png」のようなものです。外部サイトから参照するときに使うと覚えましょう。
まとめ
パス指定は躓き度が高いところです。分からなかった場合実際にテストフォルダを作ってわざと複雑なファイル構造にして、どう指定すれば画像が出るかの検証を繰り返し行ってください。
このレクチャーは重要です。今後エンジニアとしてやっていくにはずっと使う知識です。
ですから絶対にマスターしましょう。



