リソースのコードを使ってHTMLファイルを作成しました。
今度は、HTMLの内容をさらに追加していきます。
今回は、タグの説明から入って、見出しと文章を追加していきましょう。
それではやっていきましょう。
タグの説明
まず、タグについてです。そもそもタグとは何なのか。
タグとは「<〇〇>」「</○○>」のことを指します。
前のレクチャーでも出てきています。例えばこんなものです。
<body>
<h1>柴犬物語</h1>
<p>散歩行きたい</p>
</body>これは、bodyタグに囲まれた、h1タグとpタグです。
タグには2種類あります。開始タグと終了タグです。
開始タグは<〇〇>のようなものを、
終了タグは</○○>のようなものを言います、
〇〇の箇所にh1やpが入ってきて初めて意味を持ちます。
今回は、hタグpタグについて詳しく見ていきます。
hタグ
h1~h6タグは見出しタグと言われています。
「h1」が一番大きい見出しで、数字が大きくなるにつれて小さな見出しになります。
実際にテストしてみましょう。リソースのコードをコピペして保存してブラウザで見ましょう。bodyタグの中身だけ変更してください。あとはそのままで大丈夫です。
<h1>1番大きな見出し</h1>
<h2>2番目の見出し</h2>
<h3>3番目の見出し</h3>
<h4>4番目の見出し</h4>
<h5>5番目の見出し</h5>
<h6>6番目の見出し</h6>すると次のような表示になっていると思います。

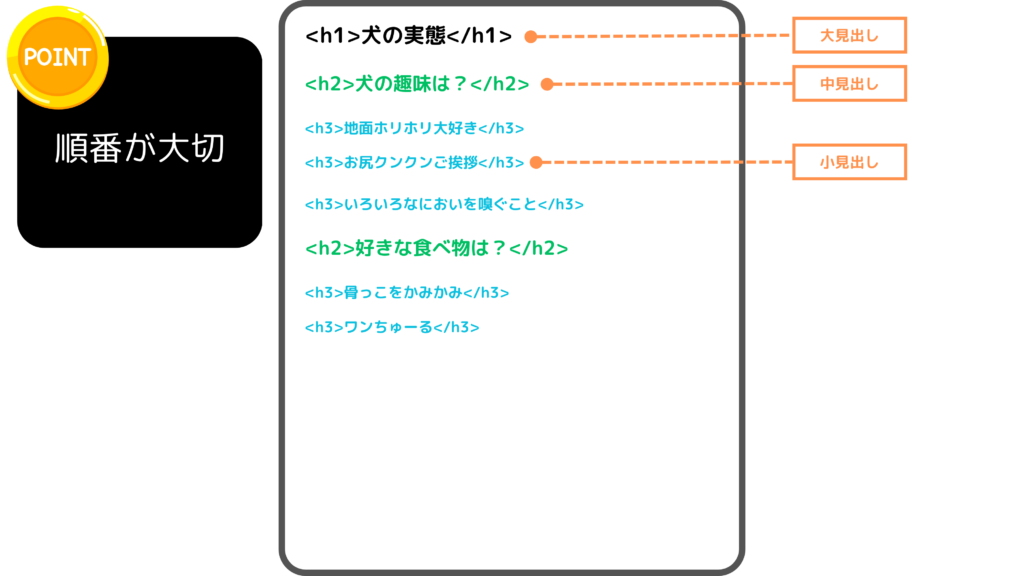
見出しの順番
見出しを使うときには順番があります。
h1→h2→h3→h4→h5→h6という順番で使います。
順番を守ることで筋道の通ったページの構成になります。
フォントの大きさが、例えばh3くらいがいいなと思って突然h3を使ってはいけません。
フォントの大きさはこれから学習するCSSでいかようにも変えることができますので
HTMLを書く時にはデザインを一旦無視して構成を作っているんだというスタンスで書きましょう。

pタグ
今度は、pタグについてです。
pタグは文章の段落を表すタグです。「p」は「Paragraph」の略です。
文章のまとまりを表示するときにはpタグを使います
実際にコードを書いてみましょう。
<p>柴犬のクーちゃんは毎日散歩に出かけます。</p>
<p>散歩から帰るとお腹いっぱいご飯を食べます。</p>
<p>お腹いっぱいたべたらお昼寝します。</p>表示は以下になります。

表示してみると、ちゃんと行間が空いていて段落になっています。
まとめ
以上がhタグとpタグの解説でした。分からないことがあれば質問してください。
よろしくお願いします。ありがとうございました。



