Shopify初心者
独自のsectionを作ってカスタマイズの幅を広げたい。
でも、sectionの作り方の出だしが分からない。
まずは、文字だけでも表示させてみたい。
そんな問題、私が解決します。
エンジニア歴5年ほど。
Shopify開発歴ありのSUGAWAYAです。
今回の記事では、Shopifyのsectionの作り方のとっかかりの部分を簡単に説明します。
順番にやっていけばsectionの作り方は簡単です。
では一緒にsectionを作っていきましょう。
手順
- Shopifyパートナーアカウントから開発ストアにログイン。現状の把握
- カスタマイズを少しずつして変化を見る
- 完成
Shopifyパートナーアカウントから開発ストアにログイン。現状の把握
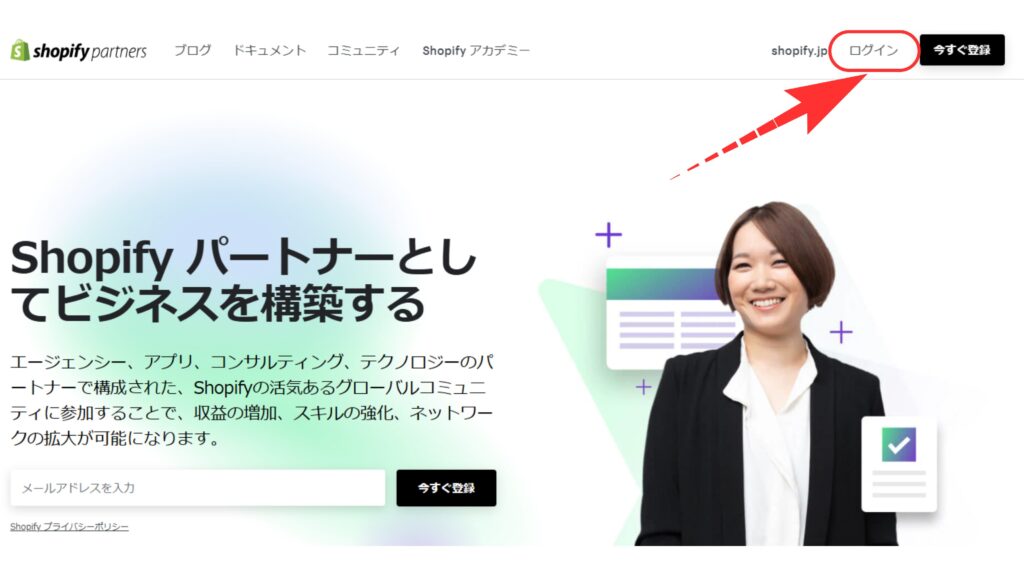
下記のURLから、Shopifyパートナーログインページに飛びます。
https://www.shopify.com/jp/partners
すると、以下のようなページになりますので、ログインボタンをクリックします。

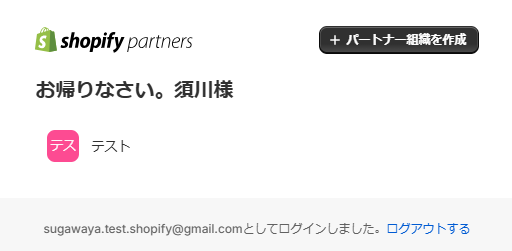
すると、以下のような表示が出ます。

任意のアカウントをクリックしてください。
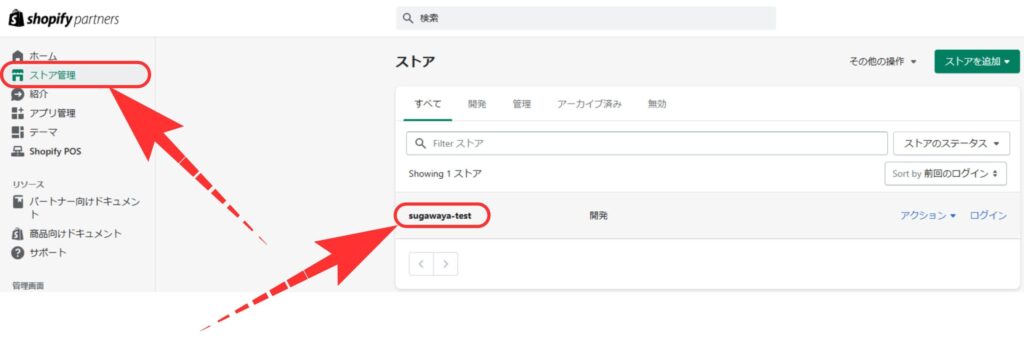
すると、以下のようなページになります。

「ストア管理」から任意のストアの「ログイン」ボタンをクリックしてログインしてください。
すると、以下のようなページになります。

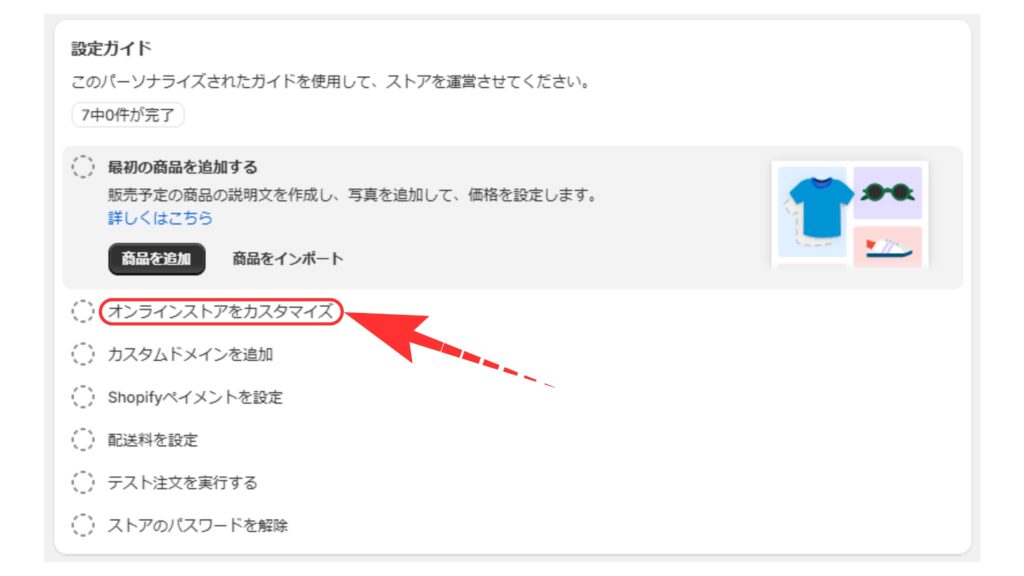
「オンラインストアをカスタマイズ」をクリックします。
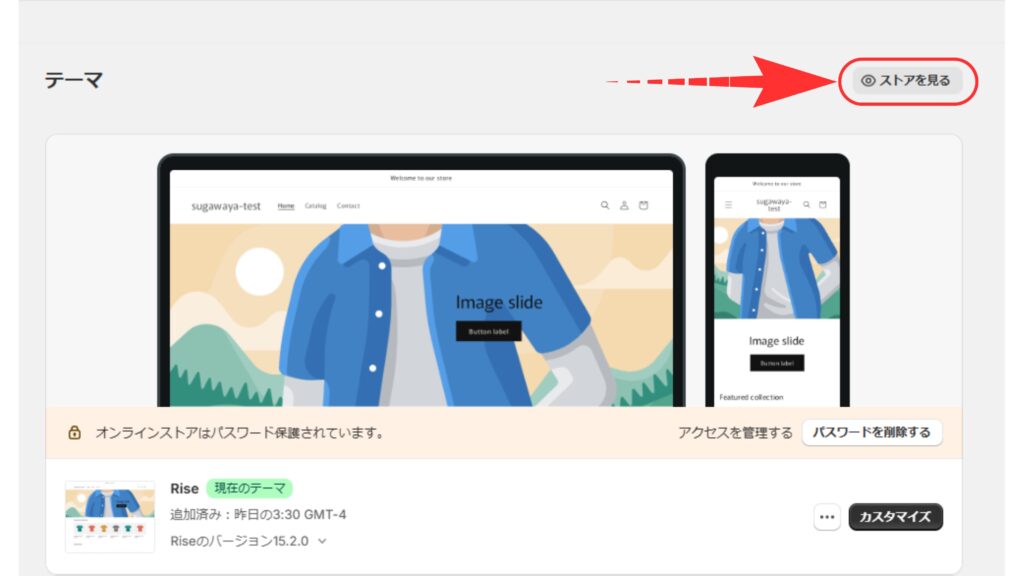
すると、以下のようなページになります。

「ストアを見る」をクリックしてください。ストアTOPが表示されます。

ここまでで、Shopifyパートナーアカウントから開発ストアにログイン。現状の把握は終了です。
カスタマイズを少しずつして変化を見る
以前の記事で、既存サイトのコードをPCにダウンロードできていると思います。
もしまだでしたら以下のリンクから参照してください。
では、テーマファイルをVisual Studio Codeなどのエディターで開きます。
次に、sectionsフォルダに新規で1つファイルを作ります。
今回の記事では、ファイル名を「test.liquid」とします。
以下をコピーしてファイルに張り付けます。
{% schema %}
{
"name": "Section name",
"settings": [] ,
"presets":[
{
"name":"test"
}
]
}
{% endschema %}Section nameの部分はセクションの名前の部分になりますので、分かりやすい名前に変更します。今回は「test」にします。保存します。
次にpushします。
pushの手順は以下の通りです。
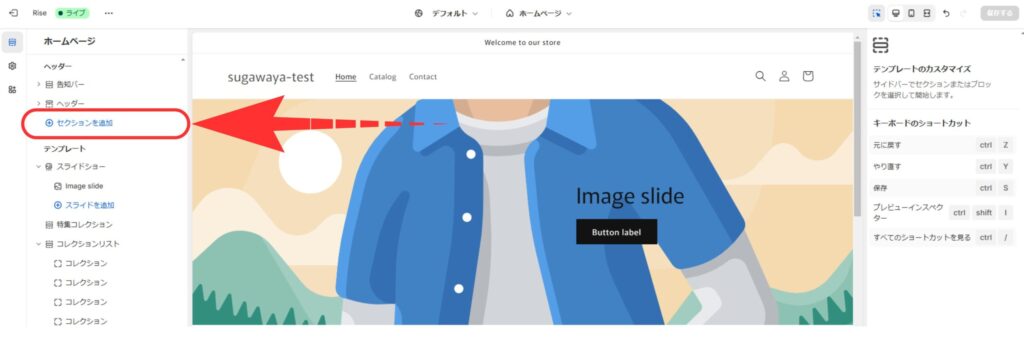
pushしたら、カスタマイズ画面に行きます。↓

「セクションを追加」をクリックします。
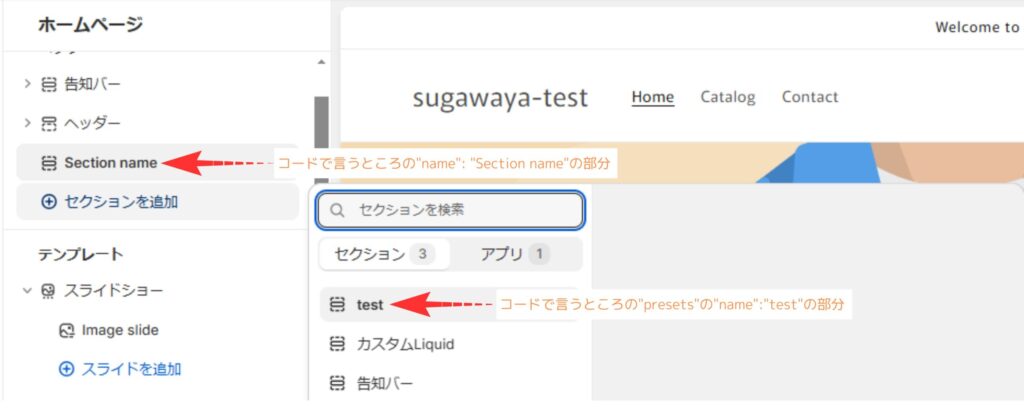
すると、先ほどpushしたセクションができていると思います。しかしまだ内容がありません。箱だけできている状態です↓

画像の説明文に、コードで言うところの「この部分」という表記があると思います。
コードを書く事によって、そのコードがどこに変化を及ぼすのかをリンクして覚えてください。
helloを表示させる
ここからは、セクションを追加することで何か表示できるようにしたいと思います。とりあえずhelloと出しましょうか。
表に表示される部分はschemaの上に以下のように書きます。
<h2>hello</h2>
{% schema %}
{
"name": "Section name",
"settings": [] ,
"presets":[
{
"name":"test"
}
]
}
{% endschema %}保存してpushしてください。
そしてセクションを追加してみてください。
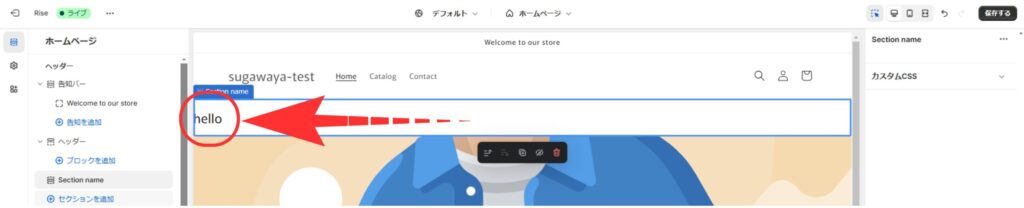
すると、以下のようにhelloが表示されます。

helloをほかの文字に変更できるようにする
ここからは、カスタマイズ画面から好きな文言に変更できるようにします。
settingsを触っていきます。
settingsには設定項目が基本的に5個あります。
- type【Liquid変数として使う際の名前】
- id【表示される入力設定のタイプ】
- label【テーマのカスタマイズ画面で表示されるラベル】
- default【typeのデフォルトの値】
- info【入力設定に関する説明等】
それぞれを設定して、どこが変化するのかを見ていきましょう。
以下をコピーしてtest.liquidに張り付けます。
{% schema %}
{
"name": "Section name",
"settings": [
{
"type": "text" ,
"id": "id" ,
"label": "セクション見出し" ,
"default": "デフォルト値" ,
"info" : "見出しを入力してください"
}
] ,
"presets": [
{
"name":"test"
}
]
}
{% endschema %}pushしましたら確認します。

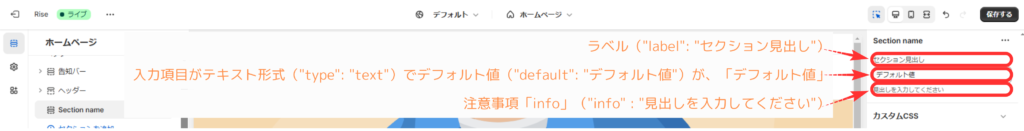
コードでlabel、default、infoで設定した値が表示されています。
typeでは「デフォルト値」がtext形式だと指定しています。
idは後程使います。
見出しをカスタマイズできるようにコーディングする
現在のままでは、セクションを追加しても何も表示されません。
カスタマイズ画面で入力した値を表示できるような記述をしていきます。
以下を貼り付けpushしてください。
<h2>{{section.settings.id}}</h2>
{% schema %}
{
"name": "Section name",
"settings": [
{
"type": "text" ,
"id": "id" ,
"label": "セクション見出し" ,
"default": "デフォルト値" ,
"info" : "見出しを入力してください"
}
] ,
"presets": [
{
"name":"test"
}
]
}
{% endschema %}<h2>{{section.settings.id}}</h2>が追加されました。
この記述は、sectionのschemaのsettingsで設定した値を取得していることになります。
ここでidの出番です。idは整理番号です。
カスタマイズ画面から「デフォルト値」のところを変更してみてください。すぐに変更できると思います。変更できましたら保存しておいてください。
まとめ
難しかったでしょうか?多分説明通りにやれば感覚はつかめたかと思います。
次回の記事ではセクションの中身を作りこむ作業に入ります。
例えば、画像と文章を一つのセクションとしたりする作業です。
解説通りにやれば簡単ですので挑戦しましょう。
なお、理解を深めるには連載記事を1から学習するほうが効率的です。
今後、動画コンテンツもリリースしていきますのでそちらのほうが分かりやすいかもですが
コツコツ1から取り組むことも大切ですので覚えておきましょう。
お疲れさまでした。