Shopifyのテーマをカスタマイズしたい。
どういう手順で始めるのか分からない。
簡単にまとめた記事はないかな?
そんなお悩みに答えます。
悩みに答える私は、プログラマー歴5年ほど
shopifyの開発経験あり。
今回の記事では、環境構築を行います。
注意ですがWindowsのPCをお持ちの方限定になります。
Macの方はほかの記事を参照してください。
手順
- Shopifyパートナー登録
- 開発ストアを作成
- Rubyのインストール
- Node.jsのインストール
- Shopify CLIのインストール
Shopifyパートナー登録

https://www.shopify.com/jp/partners
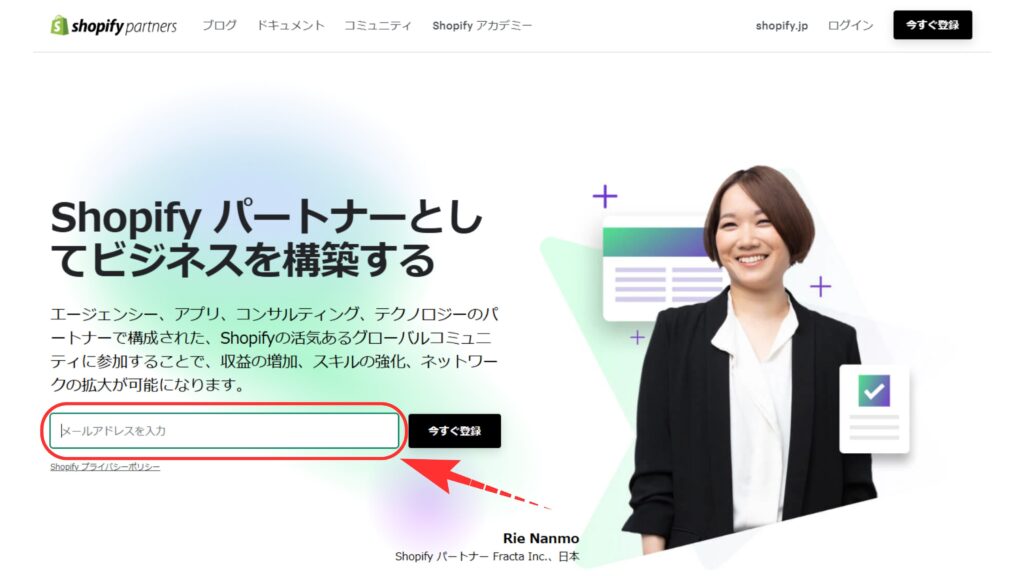
上記URLから飛んで、「今すぐ登録」から必要事項を記入し登録していきます。
URLを入力して「今すぐ登録」ボタンをクリックすると以下のようなページに飛びます。

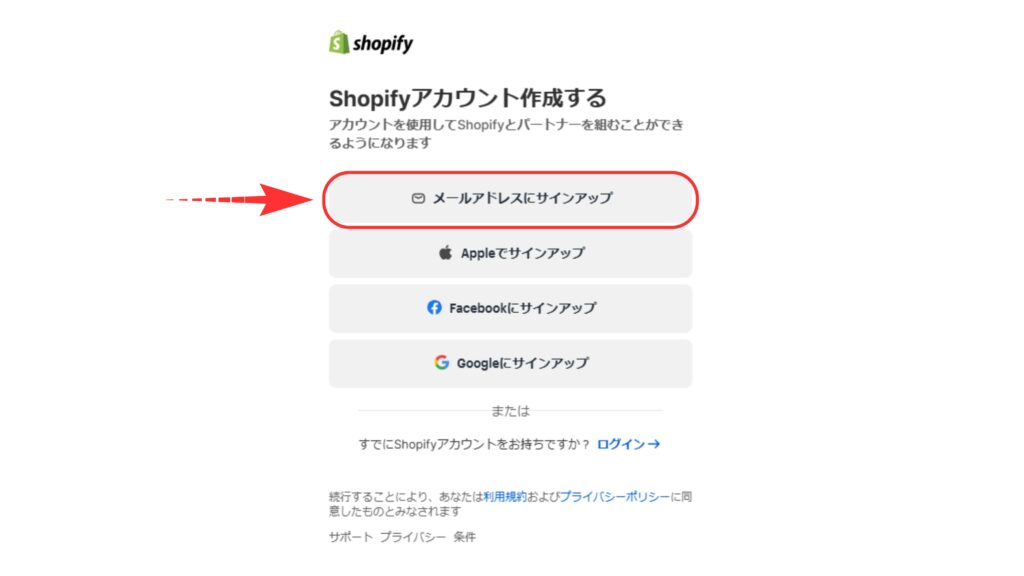
本講義では「メールアドレスにサインアップ」を選択します。
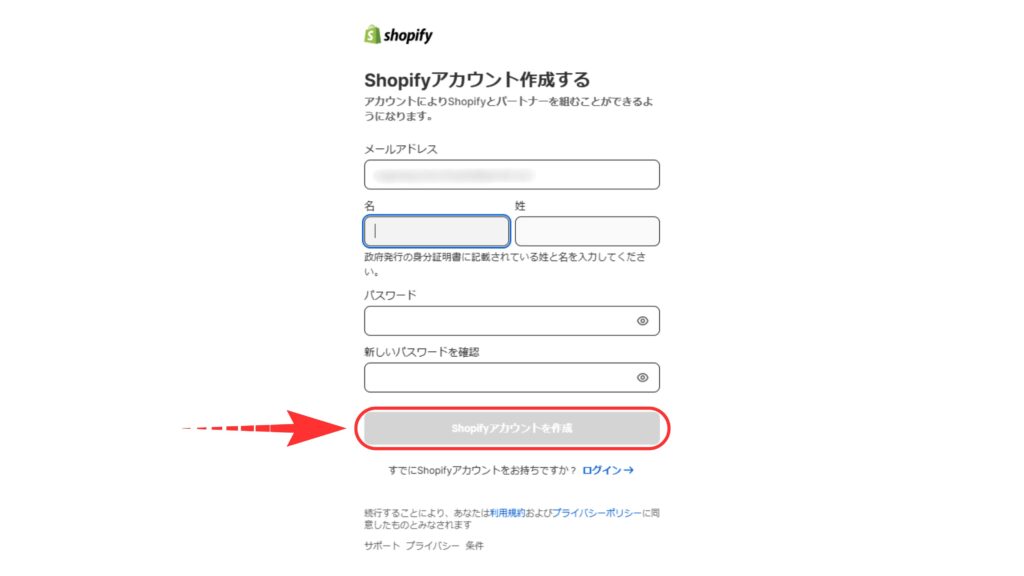
すると次のようなページに飛びます。

メールアドレス、姓名、パスワードを入力し「shopifyアカウントを作成」をクリックします。
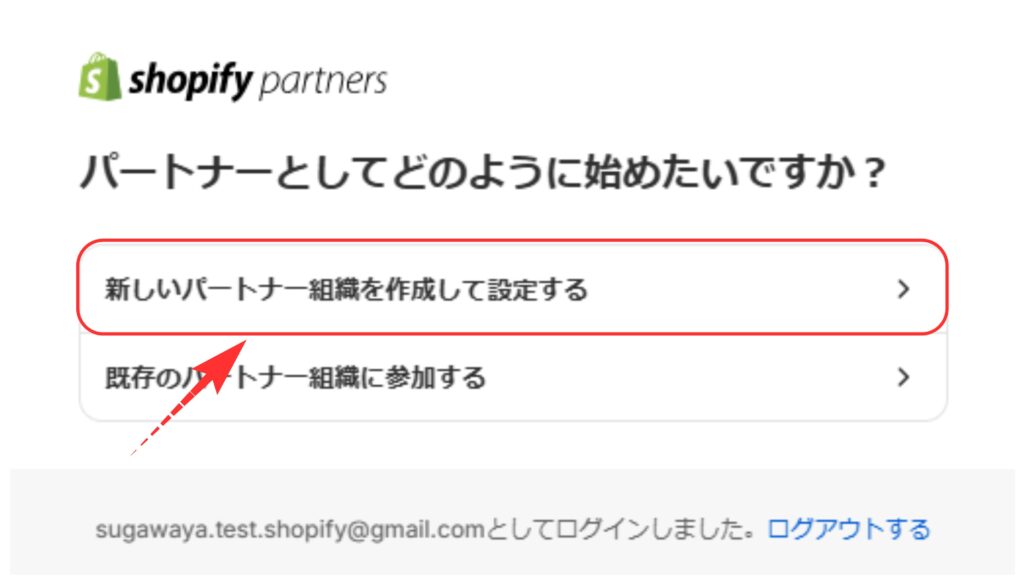
すると、次のようなページに飛びます。

「新しいパートナー組織を作成して設定する」を選択します。

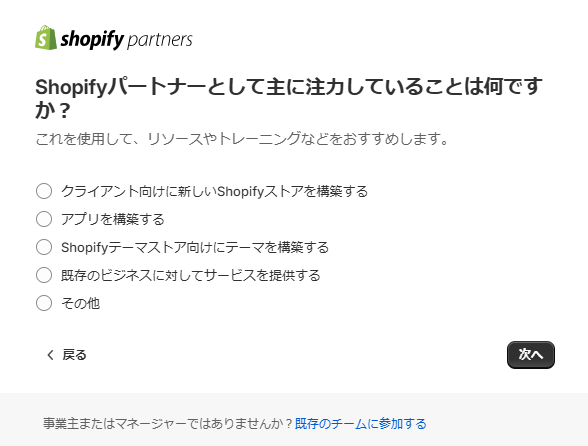
自分に合う項目を選んで「次へ」ボタンをクリックします。

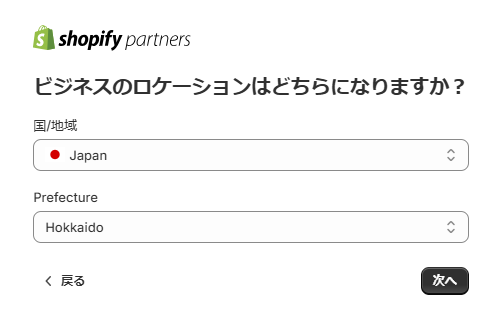
ご自分の地域を選んで「次へ」ボタンをクリックします。
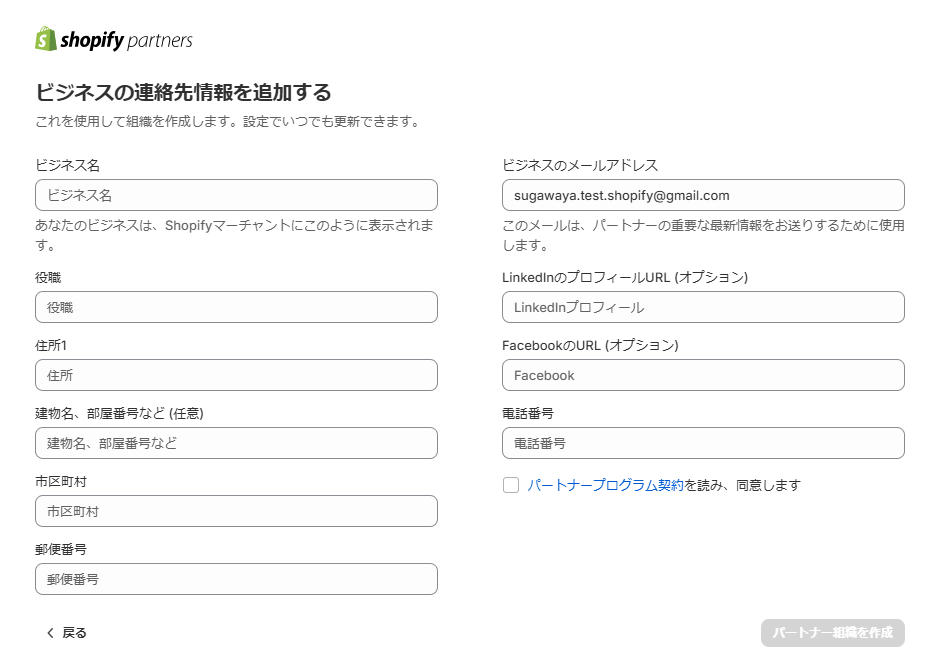
すると、次のようなページになります。

必要項目を入力して「パートナー組織を作成」をクリックします。
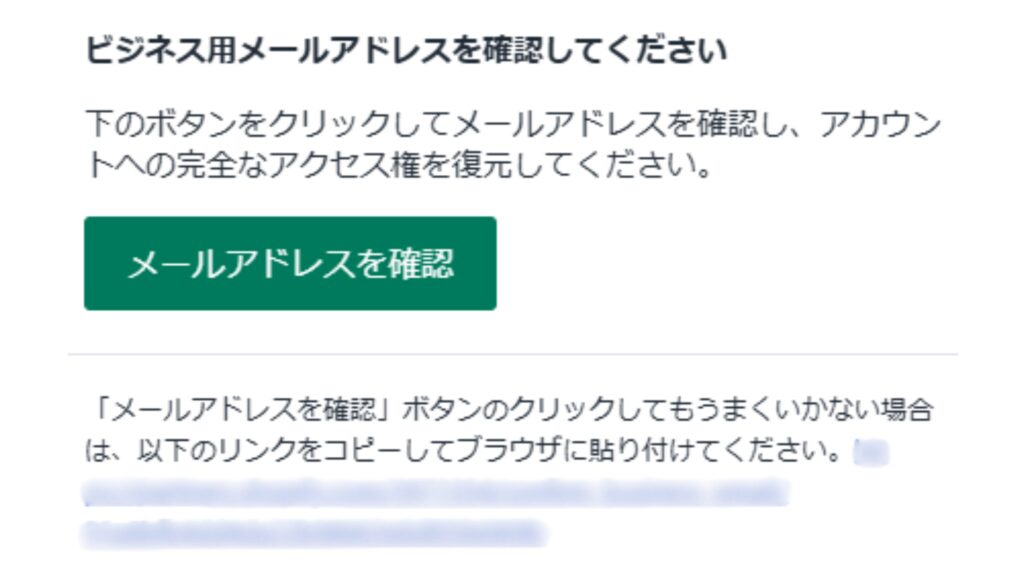
すると、以下のようなページになります。

メールボックスを確認します。
すると、以下のようなメールが届いていますので、「メールアドレスを確認」をクリックします。

すると、shopifyのダッシュボードにアクセスできるようになります。
これでShopifyパートナー登録は終了です。
開発ストアを作成
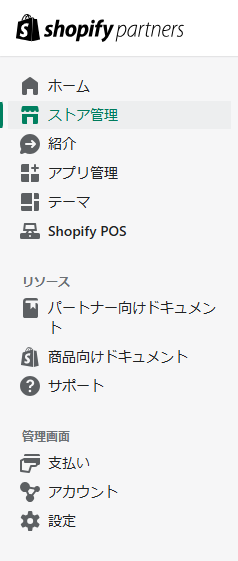
管理画面に来ましたら「ストア管理」をクリックします。

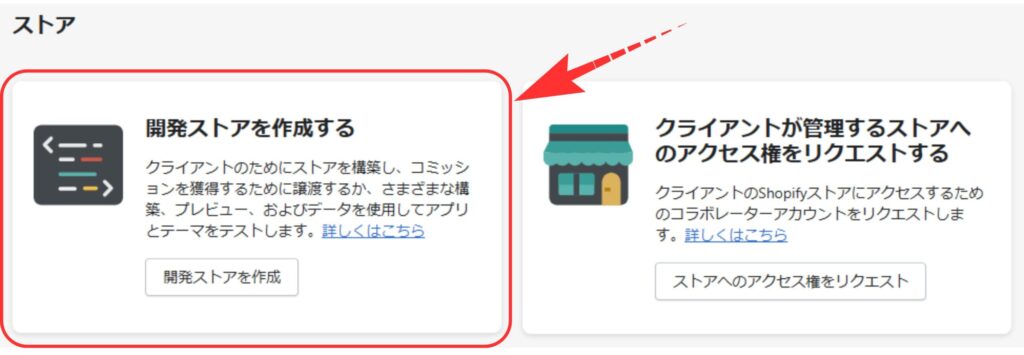
すると、以下のようなページになります。

「開発ストアを作成する」をクリックします。
すると各種設置項目ページになります。

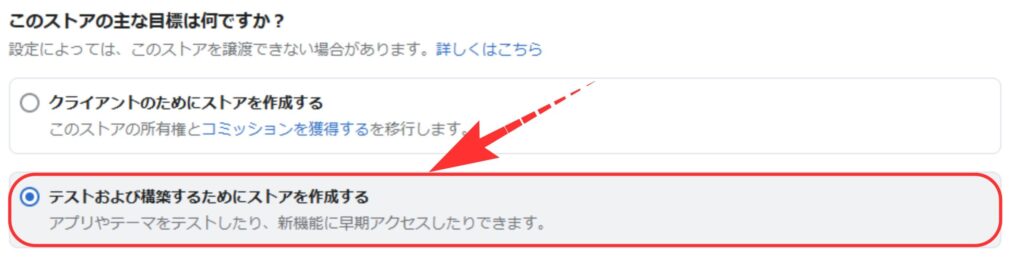
まず、今回はテストなので「テストおよび構築するためにストアを作成する」を選択します。
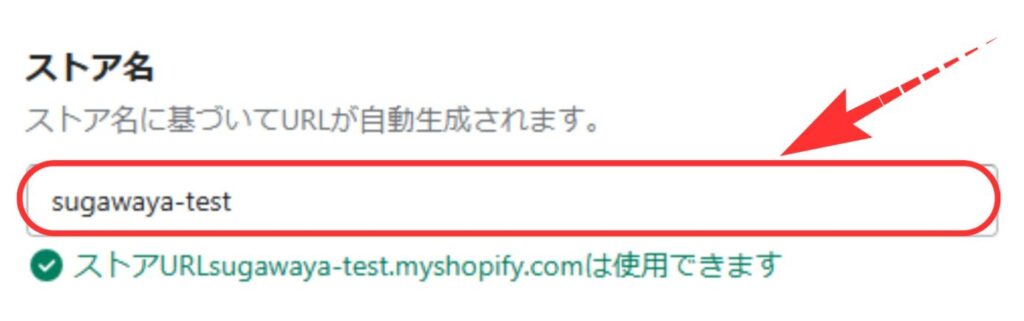
次に、ストア名を任意の名前で設定してください。

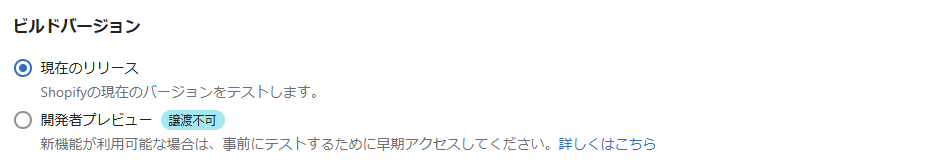
次に、ビルトバージョンですがこちらは「現在のリリース」を選択してください。

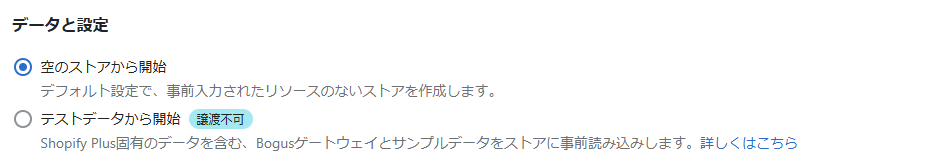
次に、データと設定ですが、こちらは「空のストアから開始」を選択します。

最後に「開発ストアを作成」ボタンをクリックします。
すると、以下のページになります。
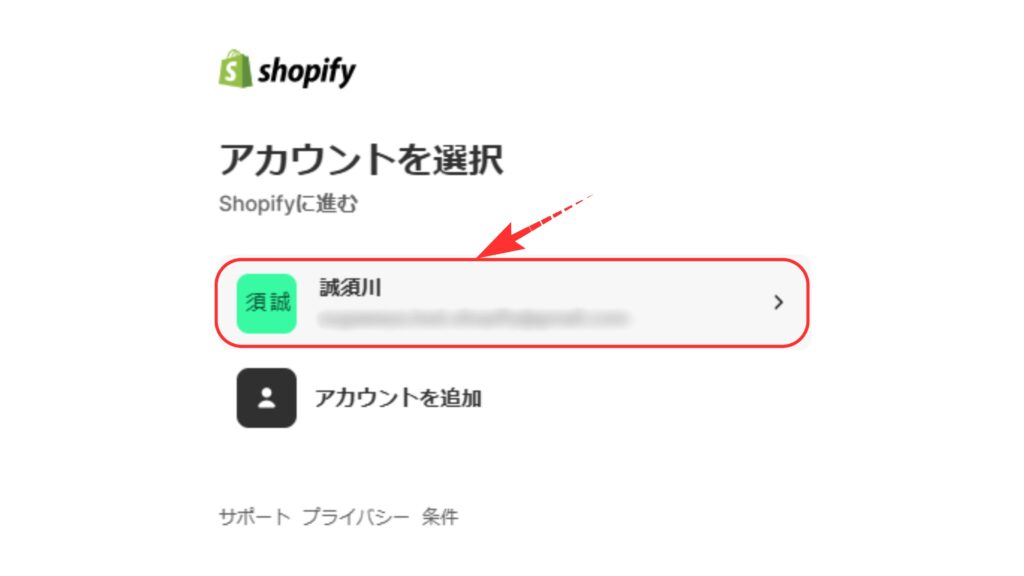
今作った開発ストアをクリックします。

これで開発ストアができました。
Rubyのインストール
以下のサイトから、Rubyのインストーラーをダウンロードしますので飛んでみてください。
https://rubyinstaller.org/downloads
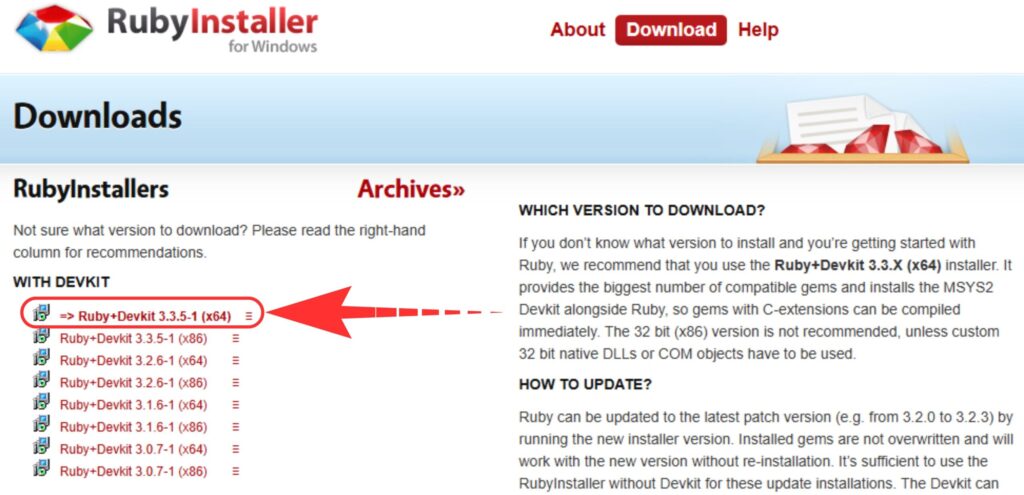
すると、以下のようなサイトが表示されます。

Ruby+Devkit 3.3.5-1 (x64)のようなDevkit版の最新バージョンをクリックします。
ダウンロードされましたら開いてください。
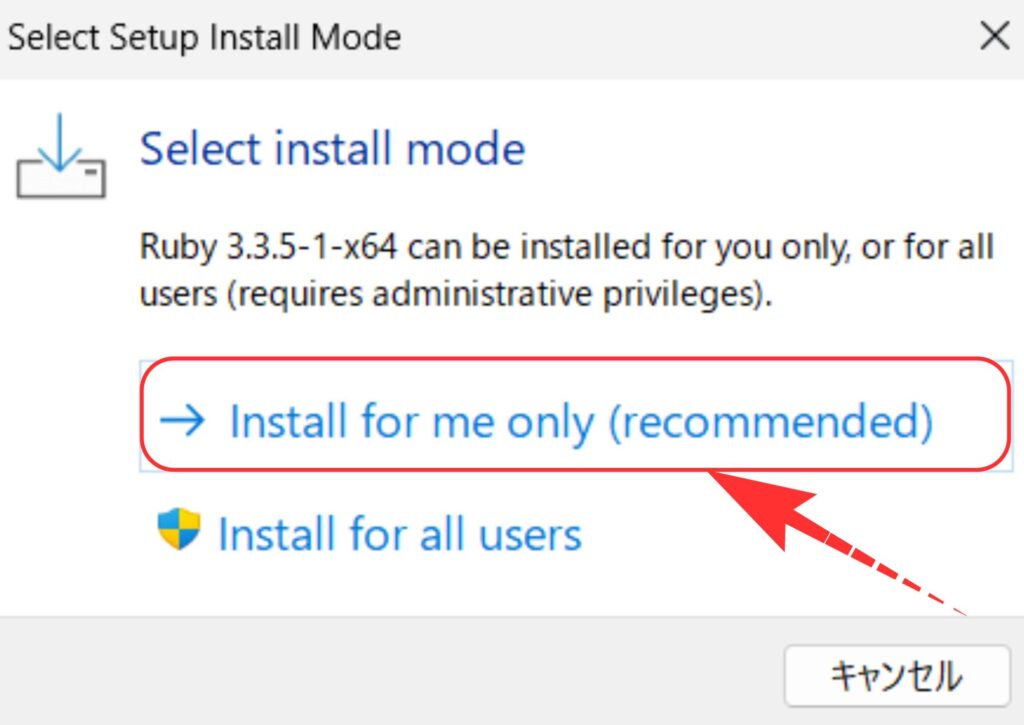
以下のような表示が出ます。

Install for me onlyをクリックします。
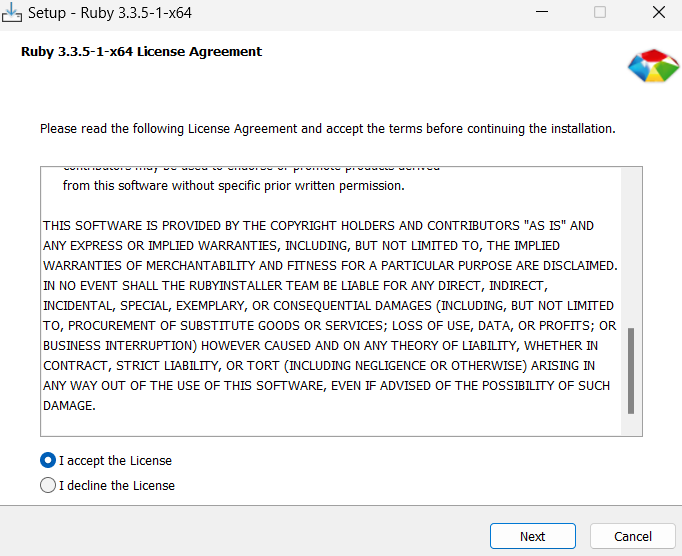
すると、次のような表示が出ます。

「I accepted the License」を選択しまして「Next」ボタンをクリックしてください。
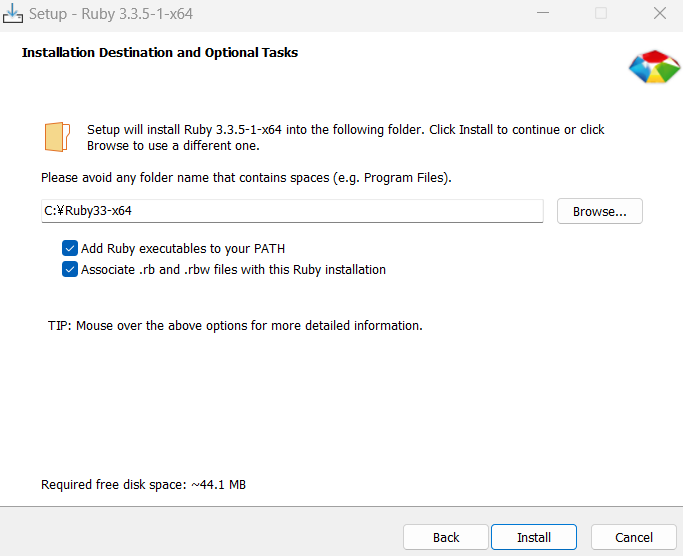
すると、以下のような表示が出ます。

「Install」をクリックします。
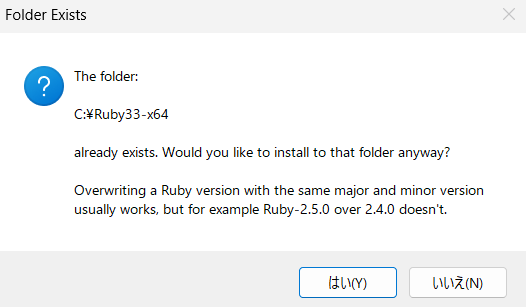
すると、次のような表示が出ます。

「はい」をクリックします。
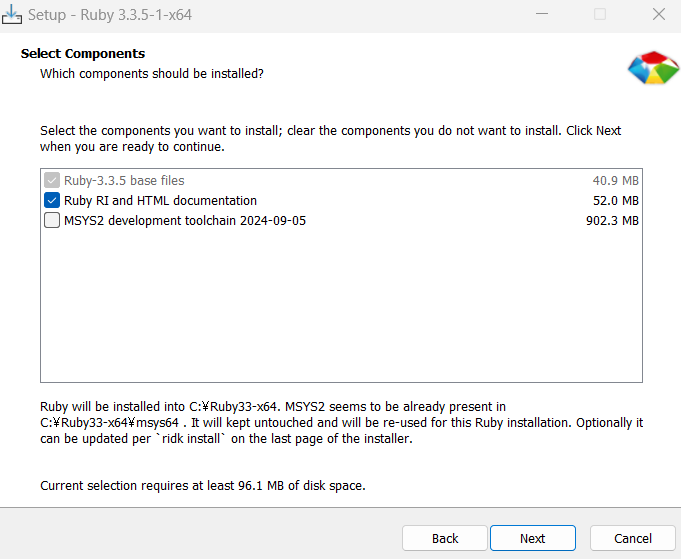
すると、以下のような表示が出ます。

「Next」をクリックします。
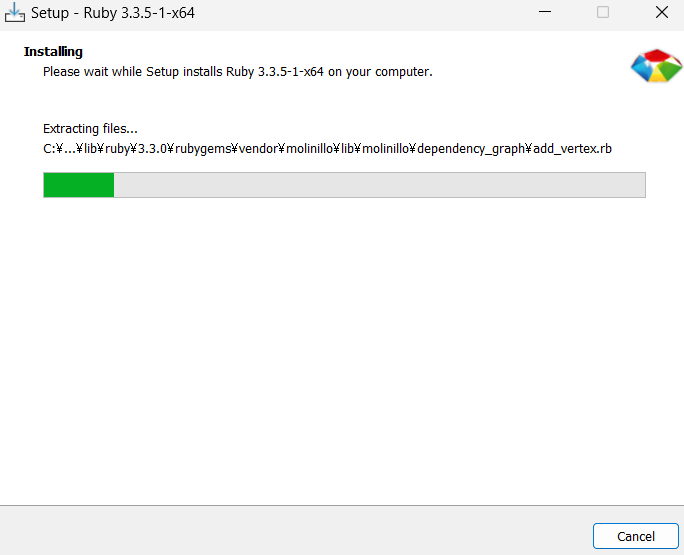
すると、インストールが開始されます。

少し待つと、以下のような表示になります。

「Finish」をクリックします。
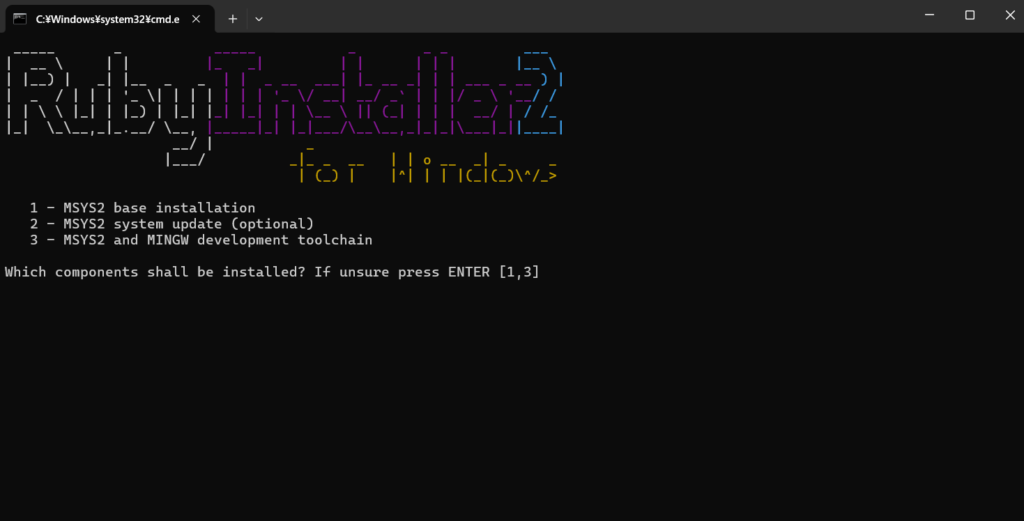
すると、以下のような表示になります。

「1」そして「Enter」を押します。
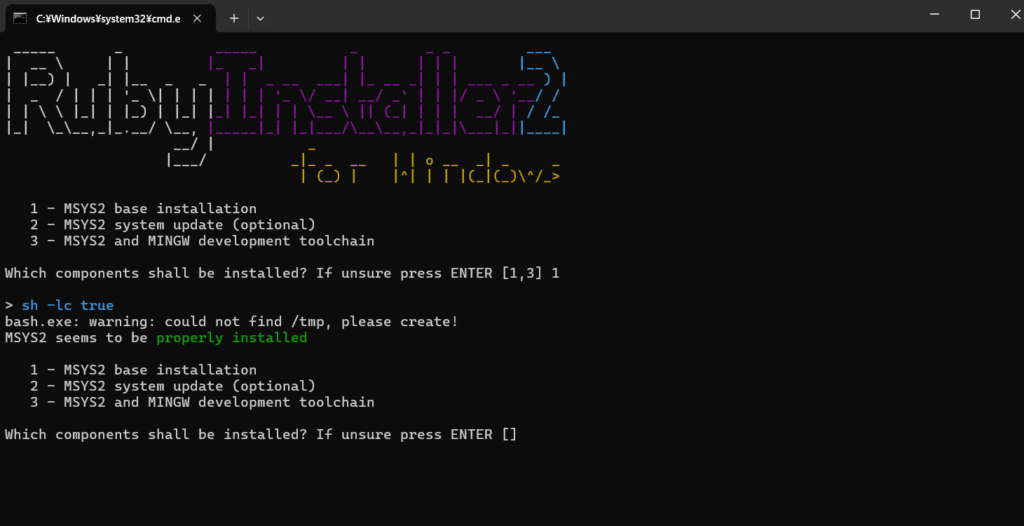
すると、以下のような表示になります。

「Enter」を押します。
これでインストールは完了しました。
次に、確かめ作業をします。本当にRubyがインストールされているか確かめます。
powershellを起動させてください。
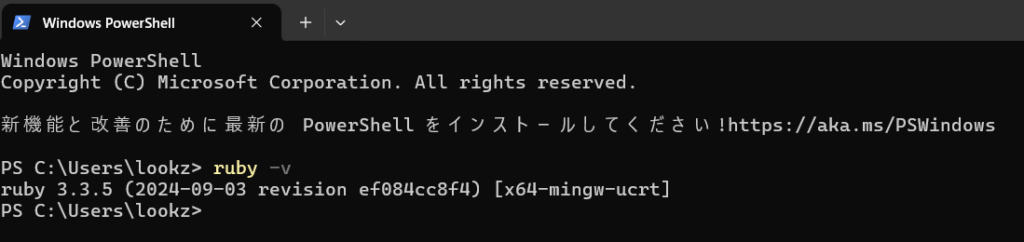
ruby -v上記を入力し「Enter」を押します。
すると、以下のような表示になります。

上記画像のように、Rubyのバージョンが表示されたら大丈夫です。完了です。
Node.jsのインストール
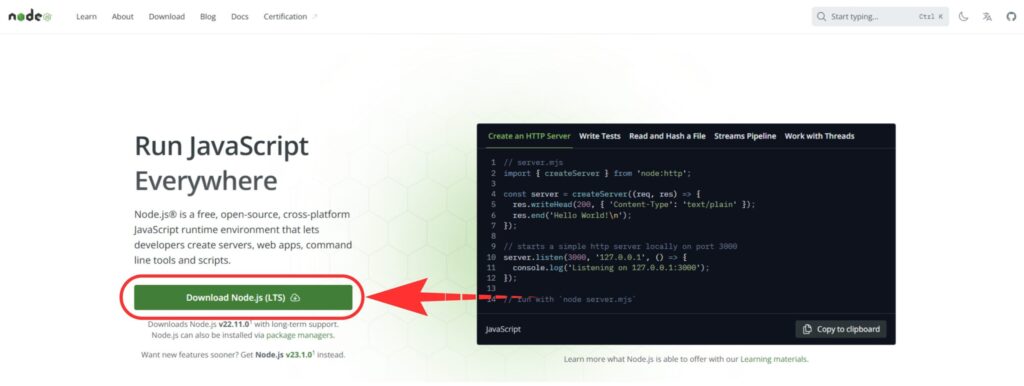
以下のサイトに飛びます。
すると、以下のようなページになります。

「Download Node.js(LTS)」ボタンをクリックします。
すると、ダウンロードされますので、されましたら開きます。
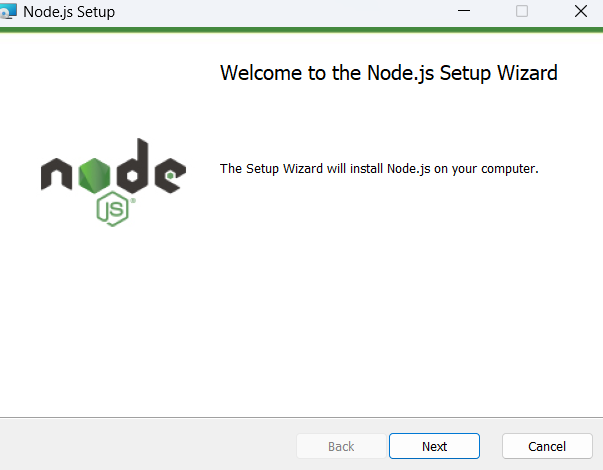
すると、以下のような表示になります。

「Next」をクリックします。

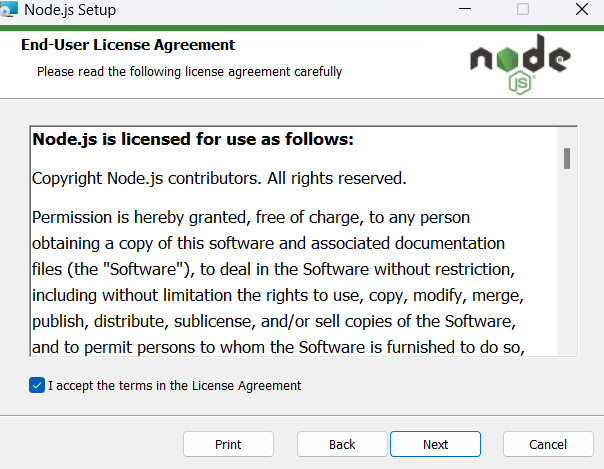
「I accept the terms in the License Agreement」にチェックをして「Next」をクリックします。
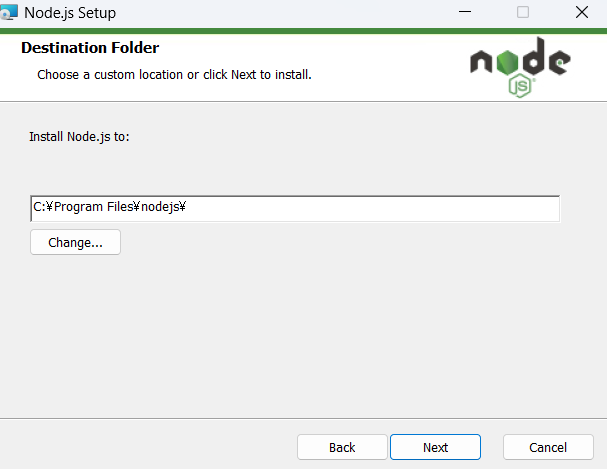
すると、以下のような表示になります。

「Next」をクリックします。
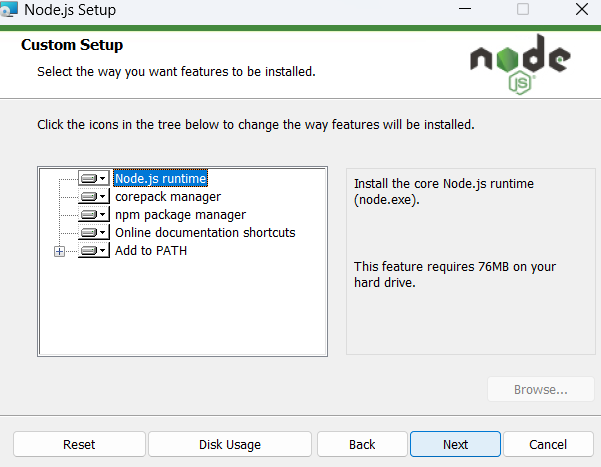
すると、以下の表示になります。

「Next」をクリックします。
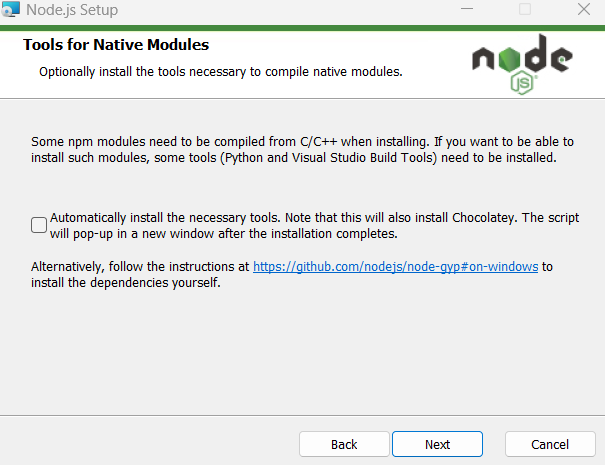
すると、以下の表示になります。

チェックを外して、「Next」をクリックします。
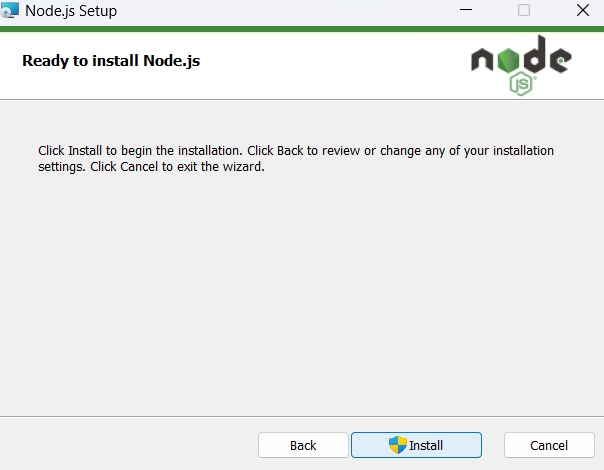
すると、以下のような表示になります。

「Install」をクリックします。
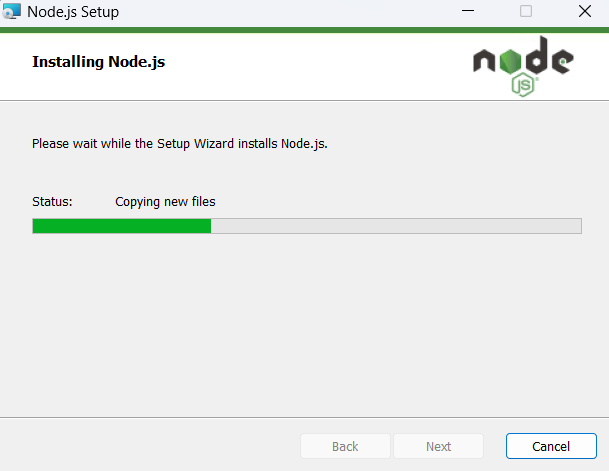
インストールが始まります。

インストールが終わると、以下のような表示になります。

「Finish」をクリックします。
これで、Node.jsのインストールは完了です。
Shopify CLIのインストール
powershellを開いてください。
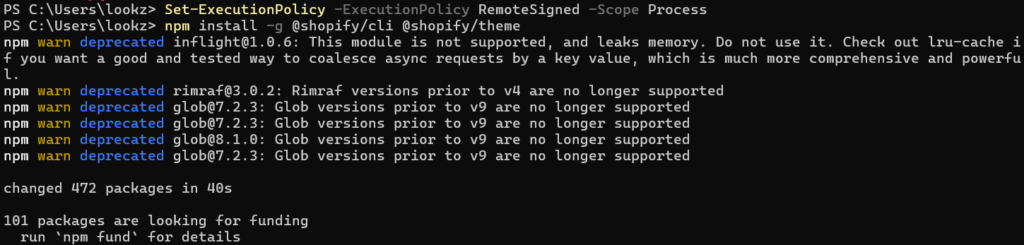
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope Process上記を入力し「Enter」を押します。
次に以下を入力します。
npm install -g @shopify/cli @shopify/themeすると以下のような表示になります。

上記と類似の表示になりましたら、Shopify CLIのインストールは完了しています。
確かめ作業をします。
shopify versionすると、以下のような表示になります。

3系のCLIがインストールできています。
これで、Shopify CLIのインストールは完了です。
まとめ
今回は、基本的な環境構築を行いました。続く記事では環境構築の先の開発に進んでいきます。開発はCLIとストアをつなぐ作業から入ります。