Shopify初心者
ショップのカスタマイズをしたい。
どう進めていったらいいのか分からない。
最初の手順が知りたい。
そんな疑問に答えます。
疑問を解決する案内は私にお任せ。
エンジニア歴5年ほど。
Shopify開発経験あり。
今回は、カスタマイズするサイトに「HELLO WORLD」を表示させ
開発の出発点にフォーカスして解説します。
手順
- Shopify CLIとストアをつなぐために既存テーマをダウンロード
- テーマをpushし「HELLO WORLD」と表示
Shopify CLIとストアをつなぐ
powershellを起動させてください。
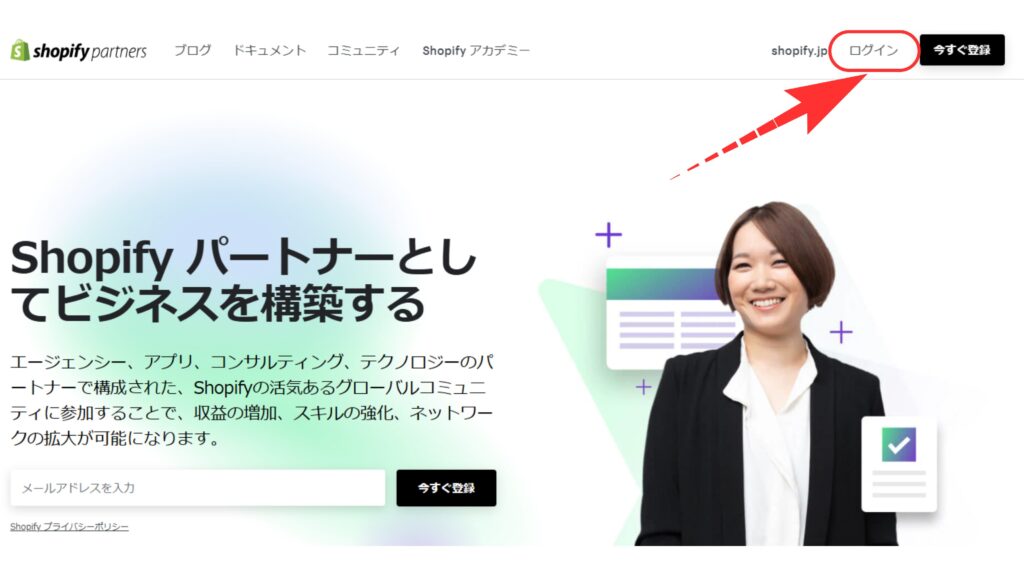
shopifyパートナーにログインしてください。

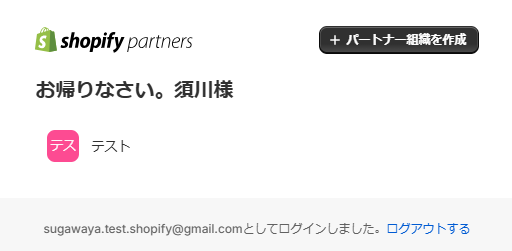
任意のアカウントを選んでください。

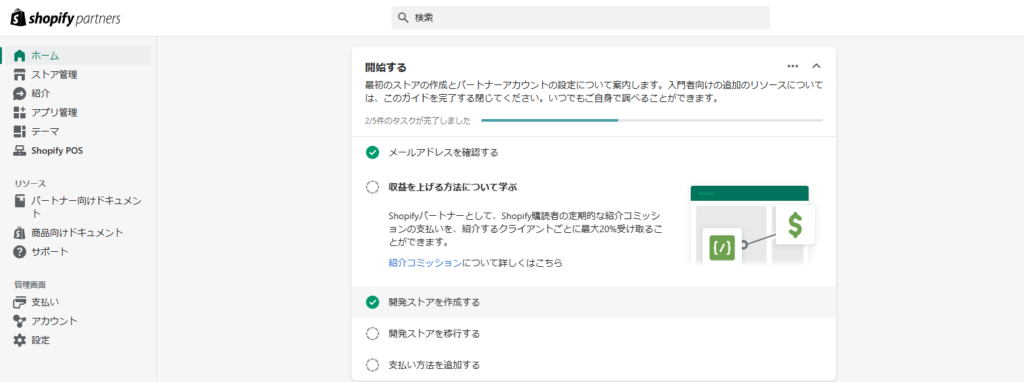
ログインした状態が以下です。

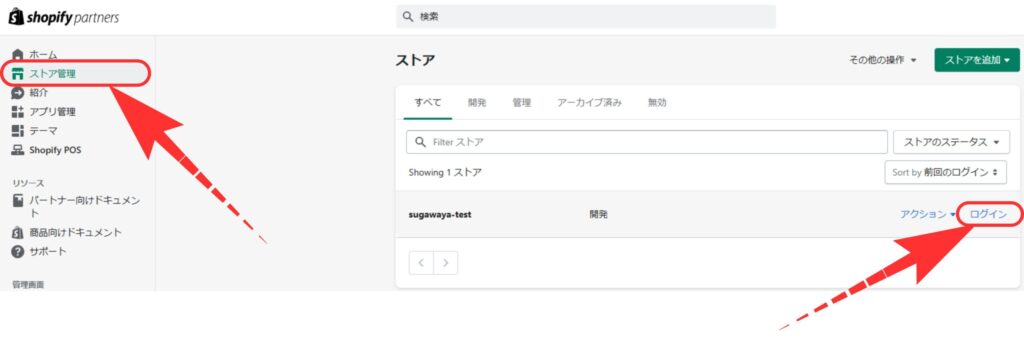
更に、ストアにログインします。
「ストア管理」をクリックします。
すると、以下のページになりますので任意のストアのログインボタンをクリックします。

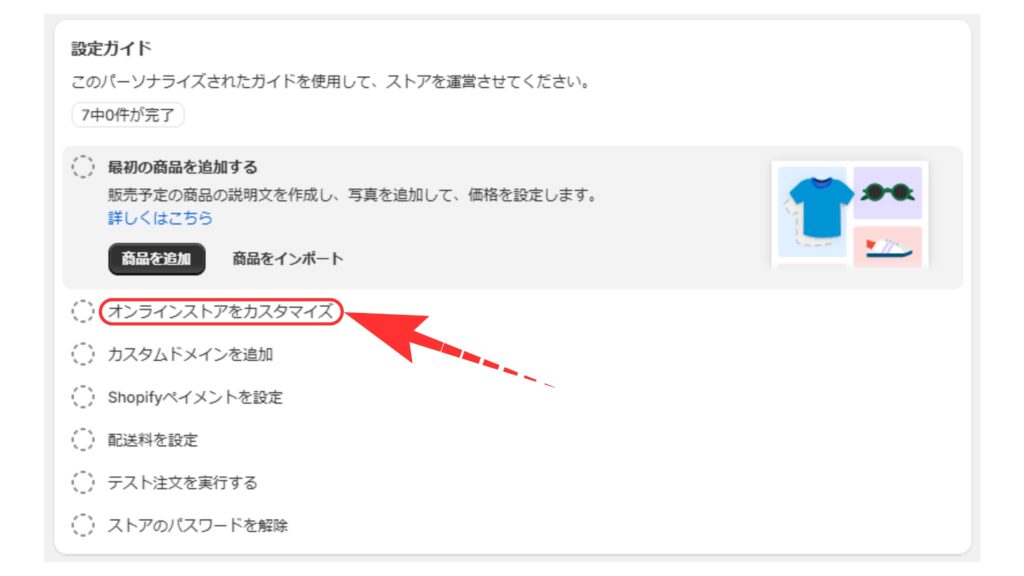
すると、以下のような選択肢が出ます。

「オンラインストアをカスタマイズ」をクリックします。

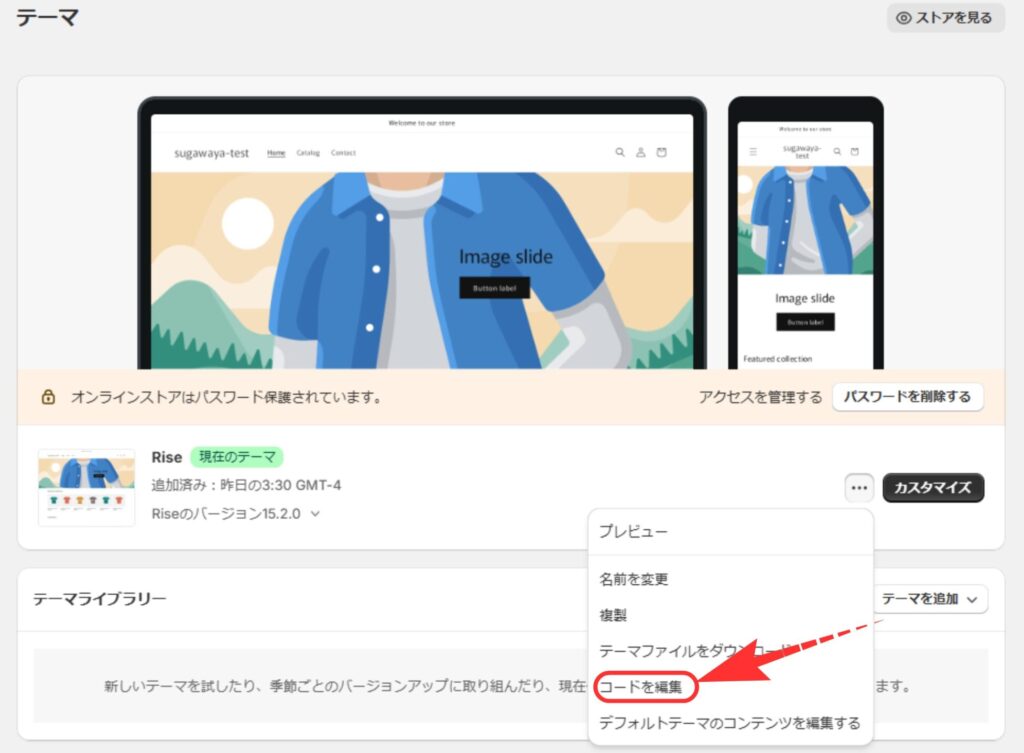
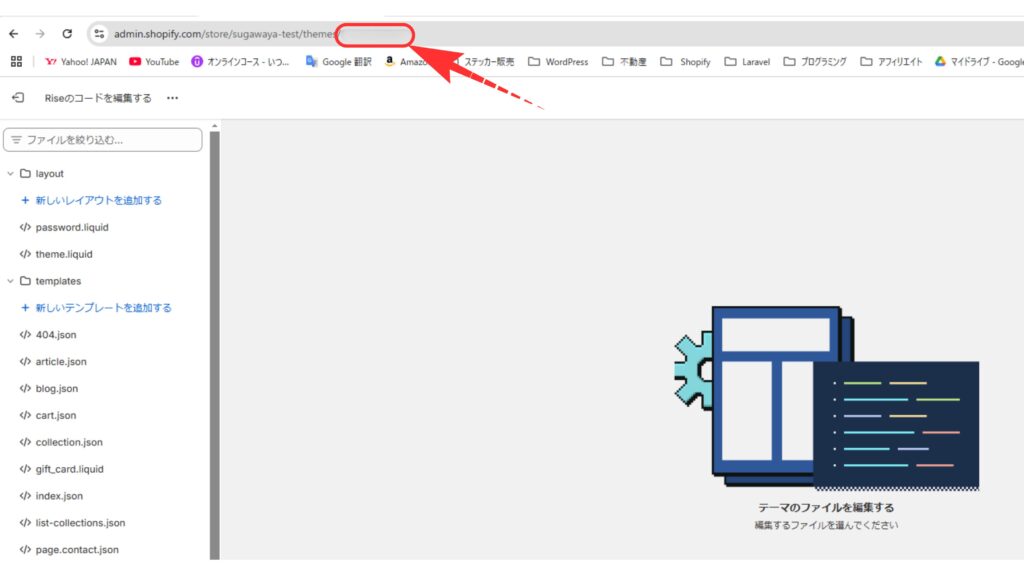
次に、「コードを編集」をクリックします。

矢印のところに表示されているコードIDをコピーします
続いて、PCの任意の場所にフォルダーを作成します。
今回は\Desktop\Shopify\testとします。
powershellで今作ったフォルダーに入ります。
cd Desktop/Shopify/test次のコマンドを入力します。
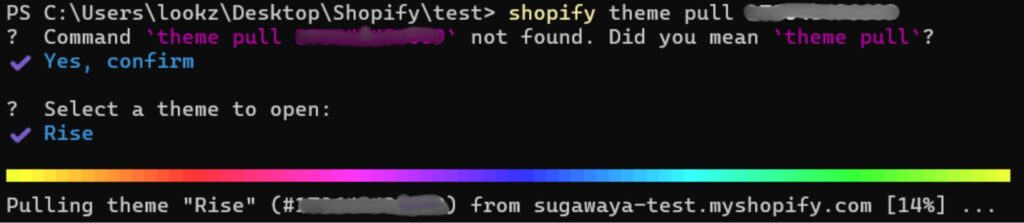
shopify theme pull [コードID]
上記のように、既存テーマがダウンロードされます。
ダウンロードされたフォルダの中身を確認します。

上記のようなファイルがダウンロードされていると思います。
ここで、現状のテストストアを確認しておきましょう。変更前を見ておかないと悪いですからね。

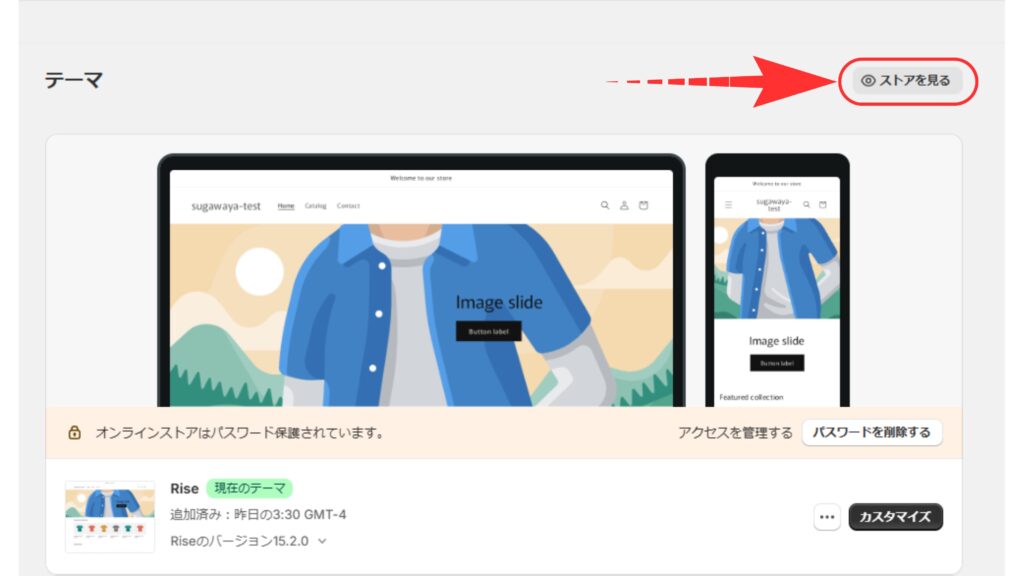
Shopifyパートナーダッシュボード>ストア管理>任意のストアにログイン>オンラインストアをカスタマイズから上記の画像のページに行きます。
そして、「ストアを見る」をクリックしてください。
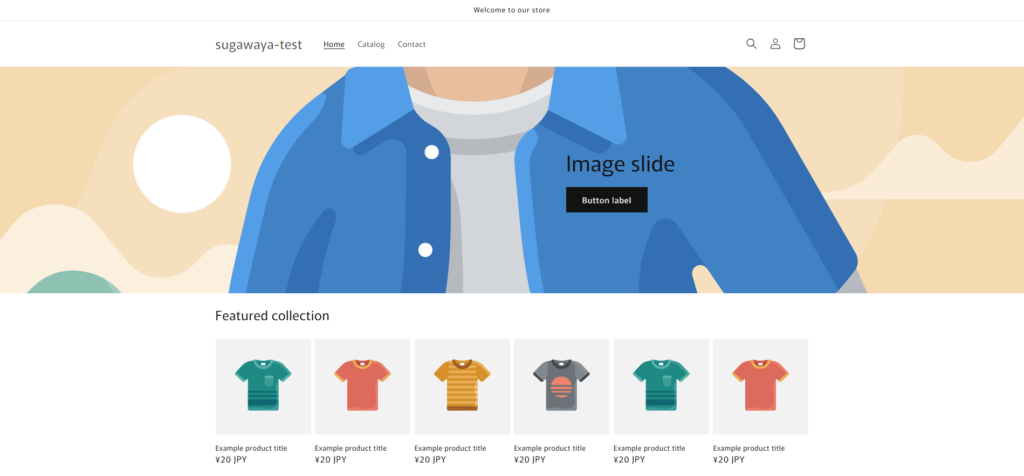
すると、以下のようなストアTOPページが表示されます。

上記のページに「HELLO WORLD」を表示させます。
テーマをpushし「HELLO WORLD」と表示
では、先ほどダウンロードしてきたファイルを「Visual Studio Code」などで開きます。
今回のテーマは「Rise」です。テーマによって修正箇所が違ってきますので参考までに解説します。
フォルダを開きましたら、layout>theme.liquidを開きます。
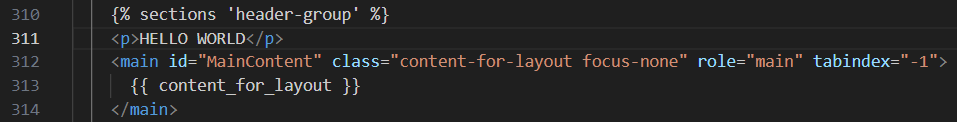
そして、310行目あたりの{% sections ‘header-group’ %}下に以下を挿入します。
<p>HELLO WORLD</p>
できましたら、powershellに戻ってテーマをpushしてきます。
テーマの入っているフォルダにpowershellで入ります。
以下のコマンドを入力します。
shopify theme push [コードID]すると、以下のような設問が出ます。
? Command `theme push [コードID]` not found. Did you mean `theme push`?「y」を入力して「Enter」
? Select a theme to push to:「Live Rise」を選択して「Enter」
? Push theme files to the live theme on sugawaya-test.myshopify.com?「y」を入力して「Enter」
すると、successと出ますので、ストアを確認しに行きます。
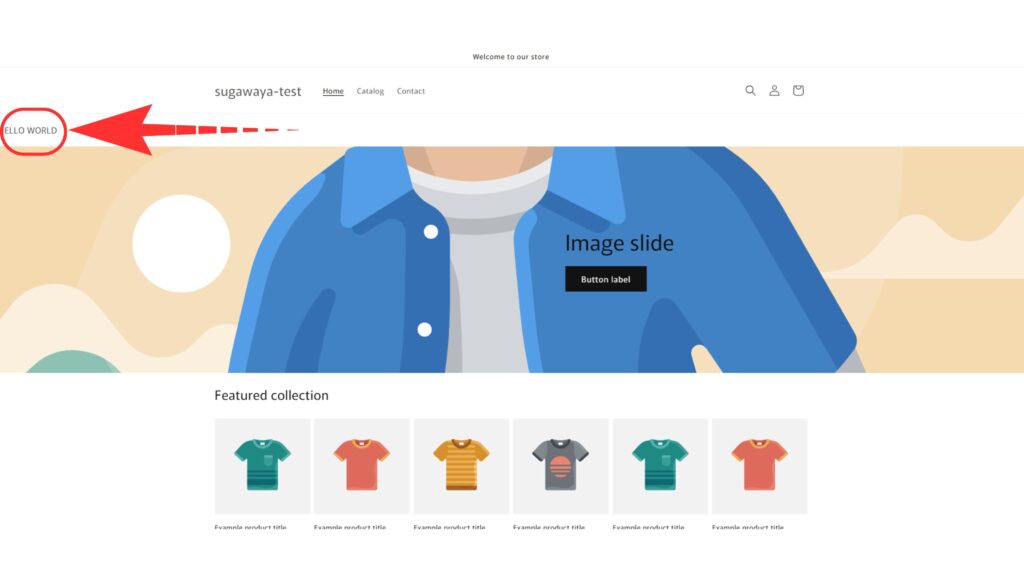
確認するとHELLO WORLDと表示されています。

これで、今回の記事の全行程は終わりです。
まとめ
Shopifyアカウントやpowershellに行ったり来たりの作業でしたね。
何回もやってみましょう。なれます。繰り返しの練習が必要です。頑張っていきましょう!!