以下では、HTMLタグに属性を追加する方法を紹介しています。
例を見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/app.css">
<title>Document</title>
</head>
<body>
<input id="test"></input>
<script>
const input = document.getElementById('test');
//Element
input.type = 'text';
input.placeholder = 'あああ';
input.name = 'test';
input.textContent = 'テストです。'
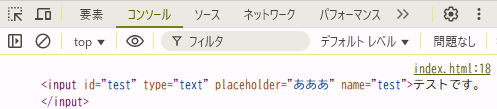
console.log(input);
</script>
</body>
</html>出力