ある配列に条件を付けて新たな配列を作るのがArray.filterです。
例を見てみましょう。
//Array.filter(配列に条件を付けて新しい配列を作る関数)
const scores = [10,20,30,40];
const newScores = scores.filter(value => value >= 30);
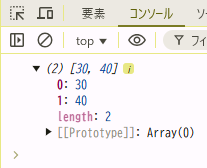
console.log(newScores);上記は、配列scoresの中に入っている「10.20.30.40」の中から30以上のもとフィルターをかけて、条件に一致したものを新たな配列として出力するコードです。
出力