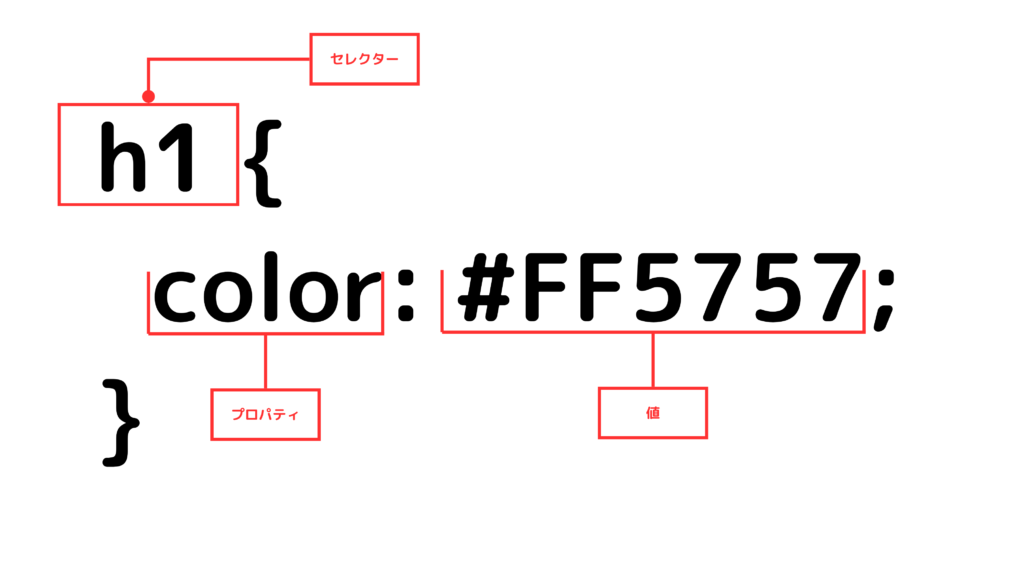
CSSは「セレクター」「プロパティ」「値」という3つの部分を組み合わせて操ります。

それぞれを解説します。
セレクター
セレクターでどの部分を装飾するのかを指定します。HTMLタグの名前や「クラス」「ID」と呼ばれる特定の変更箇所を書きます。クラス、IDはタグにつける目印のようなものです。
例えばセレクターに「h1」と書くと、h1タグに装飾できるようになります。
プロパティ
プロパティは、セレクターで指定した箇所の何を装飾するのかを指定します。色であったり、サイズであったりを指定します。
値
値は、例えばプロパティで色を指定した場合、何色にするのかを指定する項目です。