HTMLで作成したWebページにCSSを適用させるには3つの方法があります。
- CSSを読み込んで適用させる
- styleタグで適用させる
- style属性で適用させる
以上の3つがあります。詳しく見ていきましょう。
CSSを読み込んで適用させる
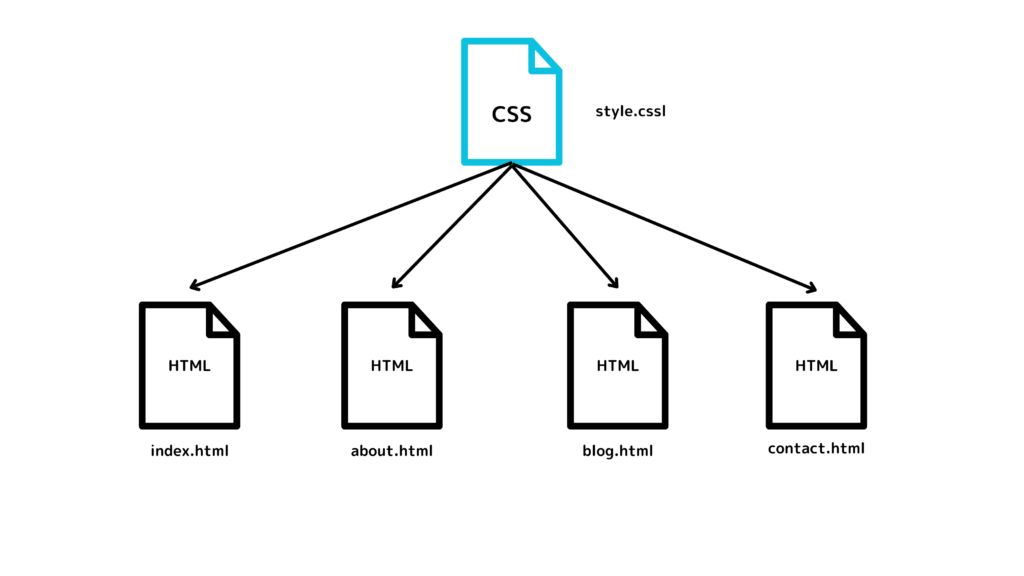
この方法が最も一般的です。1つのCSSファイルを複数のHTMLファイルに読み込ませることができるのでCSSの集中管理ができます。変更をしないといけなくなった時1つのCSSファイルの該当箇所を修正すればすべてのHTMLファイルに適用され便利です。

方法は次の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>柴犬物語</title>
<meta name="description" content="柴犬物語 柴犬の好きなこと、日々の生活を紹介">
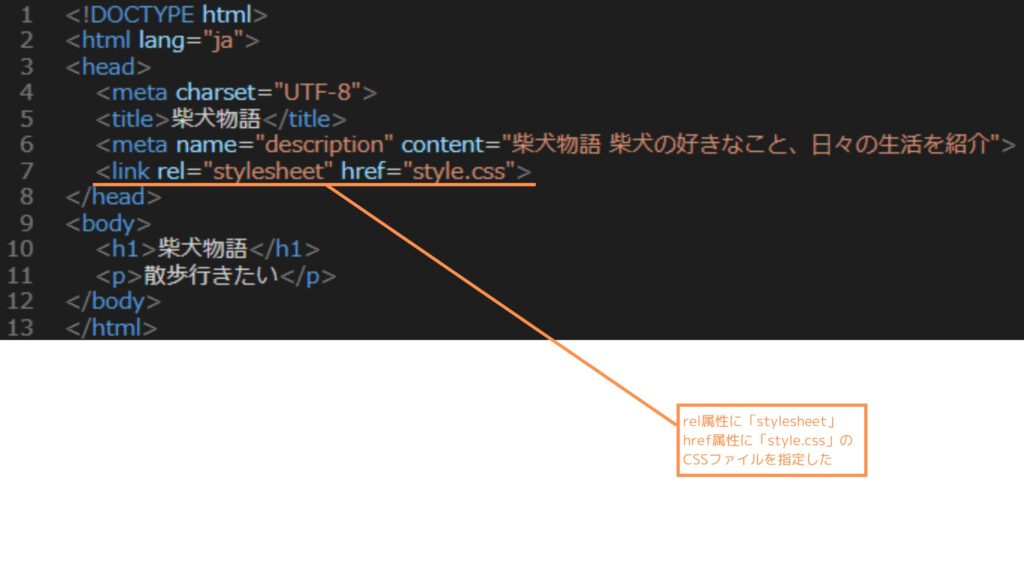
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>柴犬物語</h1>
<p>散歩行きたい</p>
</body>
</html>
headタグ内にlinkタグで読み込ませています。
実際にやっていましょう。
まずは、「style.css」というファイルを作ります。
できましたら、次の通りに書いてみましょう。
h1 {
color: #FF5757;
}
p {
color: #FF914D;
}すると、文字色が変わっていると思います。

これで、CSSを読み込ませて適用することができました。
styleタグで適用させる
続いて、styleタグでCSSを適用する方法です。方法としては適用したいHTMLの「head」タグ内に直接書きます。
あまりおすすめできる書き方ではありません。
CSSがあちらこちらに散らばって、どこに書いているのかを見つけるのが難しくなるからです。CSSは集中管理するのが一番良いです。
あくまで、「こういう書き方もありますよ」程度の解説ですので頭の隅に置いておいてください。
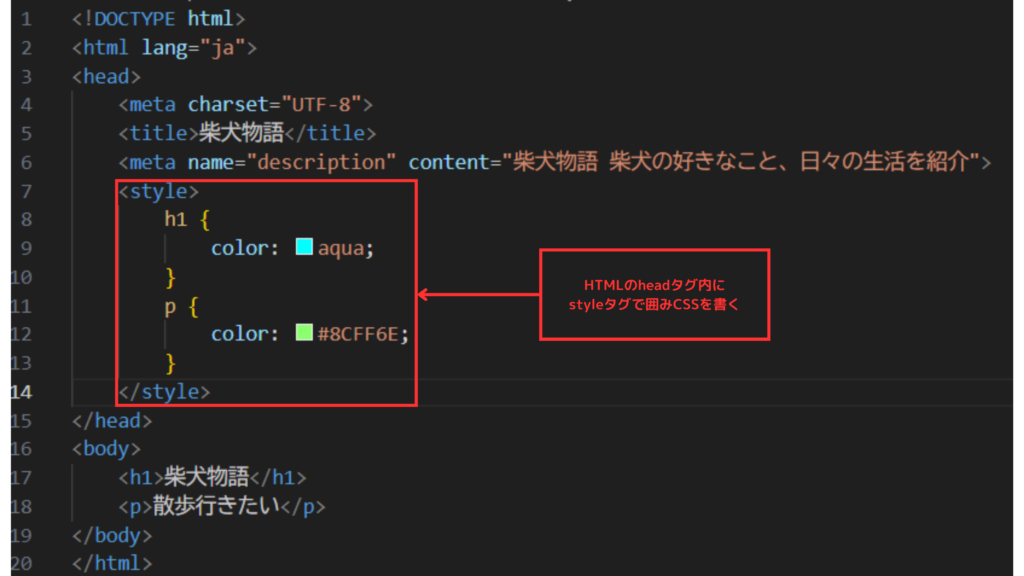
書き方は次の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>柴犬物語</title>
<meta name="description" content="柴犬物語 柴犬の好きなこと、日々の生活を紹介">
<style>
h1 {
color: aqua;
}
p {
color: #8CFF6E;
}
</style>
</head>
<body>
<h1>柴犬物語</h1>
<p>散歩行きたい</p>
</body>
</html>
表示させると次の通りになります。

HTMLのheadタグ内にstyleタグで囲みCSSを書く事によって、文字色を変えたり調整ができます。
style属性で適用させる
続いて、style属性で適用させる方法です。方法としては色を変えたいや、サイズを調整したいタグに直接style属性で適用させる方法です。この方法もおすすめしません。理由は書いているところが散らばって管理ができなくなるからです。「こんな方法もあるんだ」くらいにとどめておいてください。
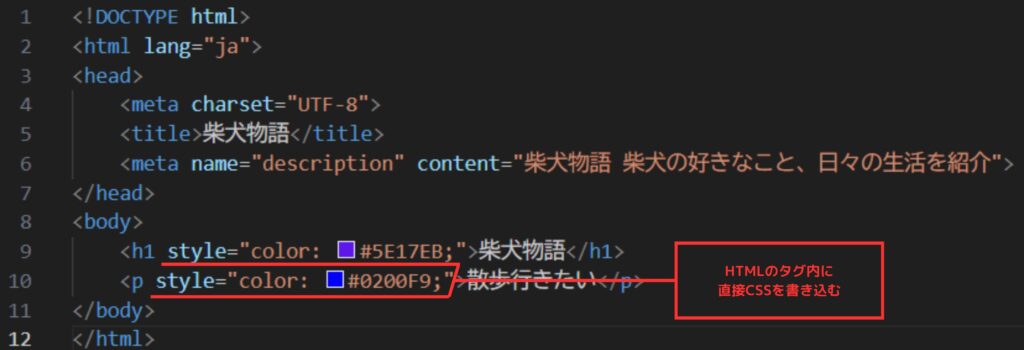
書き方は次の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>柴犬物語</title>
<meta name="description" content="柴犬物語 柴犬の好きなこと、日々の生活を紹介">
</head>
<body>
<h1 style="color: #5E17EB;">柴犬物語</h1>
<p style="color: #0200F9;">散歩行きたい</p>
</body>
</html>
表示させると次の通りになります。

これで、HTMLのタグ内に直接CSSを書いて適用することができました。
まとめ
以上で、CSS適用3つの方法の解説は終了です。
おすすめしていない書き方はあまり使わないようしてください。
お疲れさまでした。