要素の作り方です。
例を見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/app.css">
<title>Document</title>
</head>
<body>
<script>
const anchor = document.createElement('a');
anchor.href = 'https://google.com';
anchor.target = '_blank';
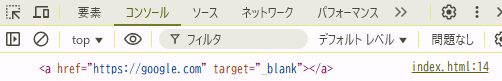
console.log(anchor);
</script>
</body>
</html>出力