forEachの書き方は以下です。
//配列を定義
const fruits = ['リンゴ','バナナ'];
//配列を出力してみる
console.log(fruits);
//forEachで配列から要素を取り出す
fruits.forEach(function(input){
console.log(input);
});
//アロー関数での書き方
fruits.forEach(input => console.log(input));6行目から8行目を10行目でアロー関数で書いています。
変換するときの決まりは以下です。
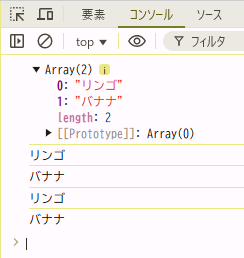
出力